こんにちは、タカオ(@_takaodoi)です。
このブログでは、カメラ・ブログ・アカペラに関する情報を発信しています。
WordPressでブログを始めたものの、記事を書くスピードが遅くて1記事書き上げるまでにめちゃくちゃ時間がかかるなぁ…。
少しでも早く効率的に記事を書けないのかな?
この記事では、こういった悩みを解決をサポートする方法を紹介します。
WordPress(ワードプレス)で覚えておくべき7つのオススメショートカットキーです。
今回紹介するショートカットキーを覚えるとマウスを触る時間が減り、結果的に同じ時間でより多くの文字を入力することができるようになります。
ブロックエディターで覚えるべき7つのショートカットキー

ブロックエディターとは、Wordpress5.0から導入された新しいエディターです。
この新しいブロックエディターは、Gutenberg(グーテンベルク)と呼ばれます。
以下のアンケートによると、まだこのブロックエディターを使っている人の割合は約2割と少ないですが、今後のWordpressはこのブロックエディタで開発が進んでいくので早いうちに移行しておくことをオススメします。
そして、この記事ではそのブロックエディターで覚えておくべき7つのオススメショートカットキーを紹介します。
今回紹介するオススメショートカットキーは以下の7つです。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| ブロックタイプ選択 | 「/」 | 「/」 |
| ブロック削除 | 「Shift」+「Alt」+「Z」 | 「shift」+「option」+「Z」 |
| ブロック複製 | 「Ctrl」+「Shift」+「D」 | 「control」+「shift」+「D」 |
| 見出しブロック挿入 | 「##」~「######」+「Space」 | 「##」~「######」+「Space」 |
| 太字 | 「Ctrl」+「B」 | 「command」+「B」 |
| リンク挿入 | 「Ctrl」+「K」 | 「command」+「K」 |
| プレーンテキスト として貼り付け | 「Ctrl」+「Shift」+「V」 | 「command」+「shift」+「V」 |
実際の入力画面やオススメの使用場面も紹介しながら、それぞれのショートカットキーについて解説していきます。
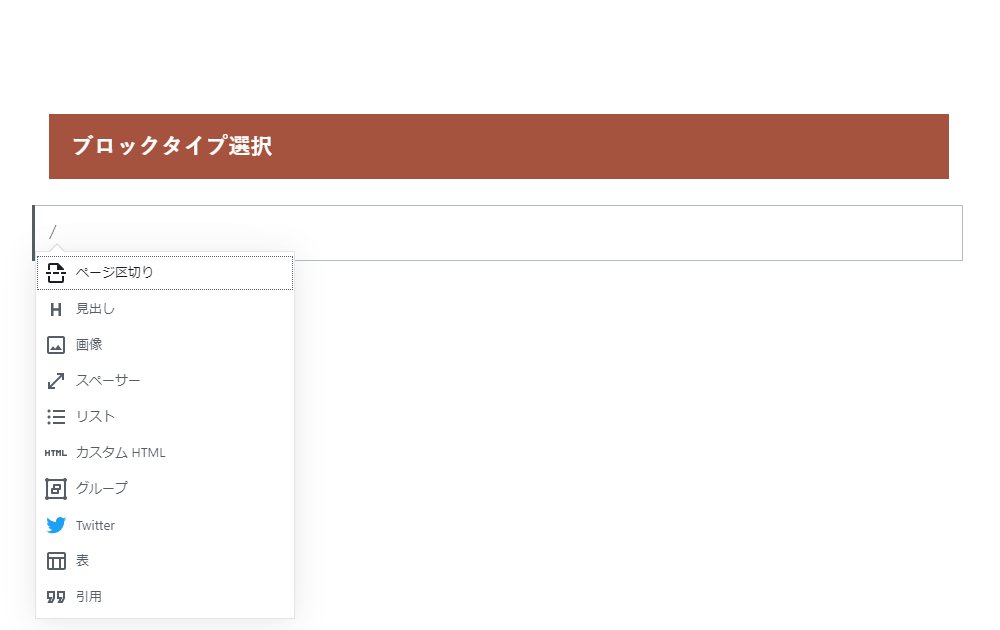
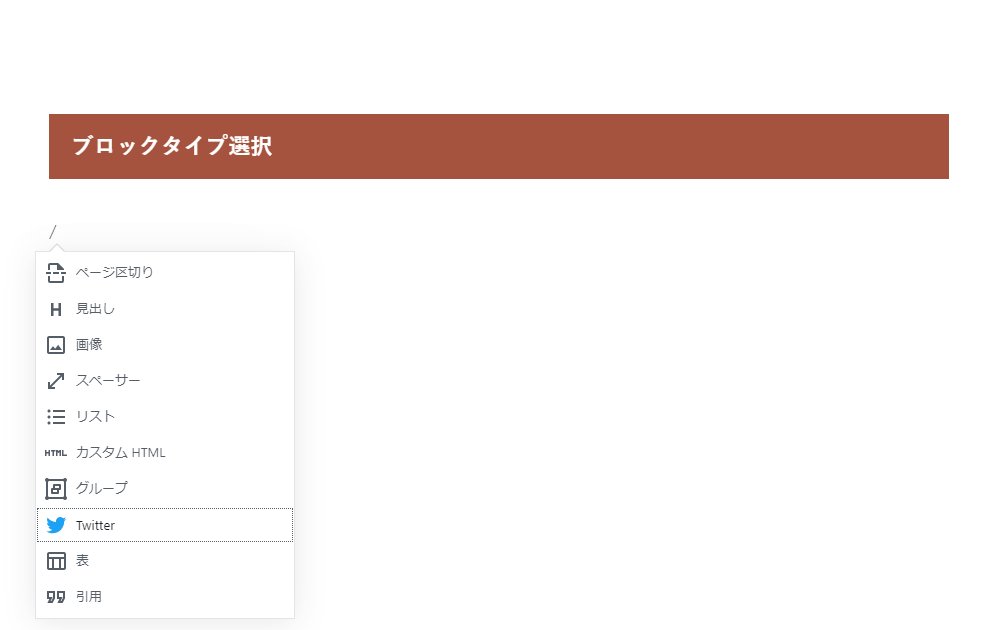
ブロックタイプ選択

1つ目は「ブロックタイプ選択」です。
上の図のように新しいブロックにカーソルを合わせて「/」を入力すると、簡単にブロックタイプを選択することができます。
表示されたポップアップは、キーボードの「↑」「↓」キーで上下移動、「Enter」キーでで決定の操作が可能です。
この「ブロックタイプ選択」のショートカットキーである「/」は”半角”で入力する必要があります。
一般的にローマ字入力モードで文字入力されている方が多いと思いますので、その場合は以下のように入力することでブロックタイプを選択することができます。
- 「・」を入力
- 「F10」キーを押す
- 「Enter」キーを押す
※「F10」キーはキーボード上部にあります。「F10」キーを押すことで入力中の文字を半角アルファベットに変換することができます。
このショートカットキーを使えば、よく使うブロックをすぐに選択・挿入することができるようになりますので、必ず覚えておきましょう。
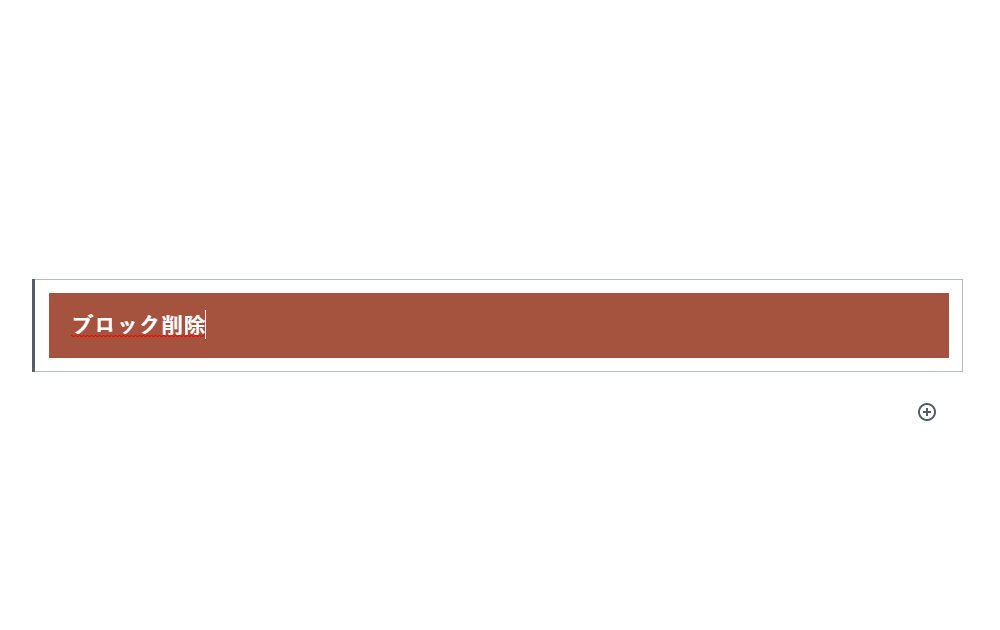
ブロック削除

2つ目は「ブロック削除」です。
上の図のように削除したいブロックにカーソルを合わせて、以下のショートカットキーを入力すると、ブロックを削除することができます。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| ブロックの削除 | 「Shift」+「Alt」+「Z」 | 「shift」+「option」+「Z」 |
このショートカットキーの良い点は、ブロックが編集済み(文章や画像などが入力済みなど)であってもブロックを削除できるという点です。
文字をまだ入力していない状態や文字数が少ない場合は、「Backspace」キーでも簡単に削除できます。
しかし、このショートカットキーであれば対象のブロックを選択さえしていれば、ショートカットキーを入力することですぐに削除することができます。
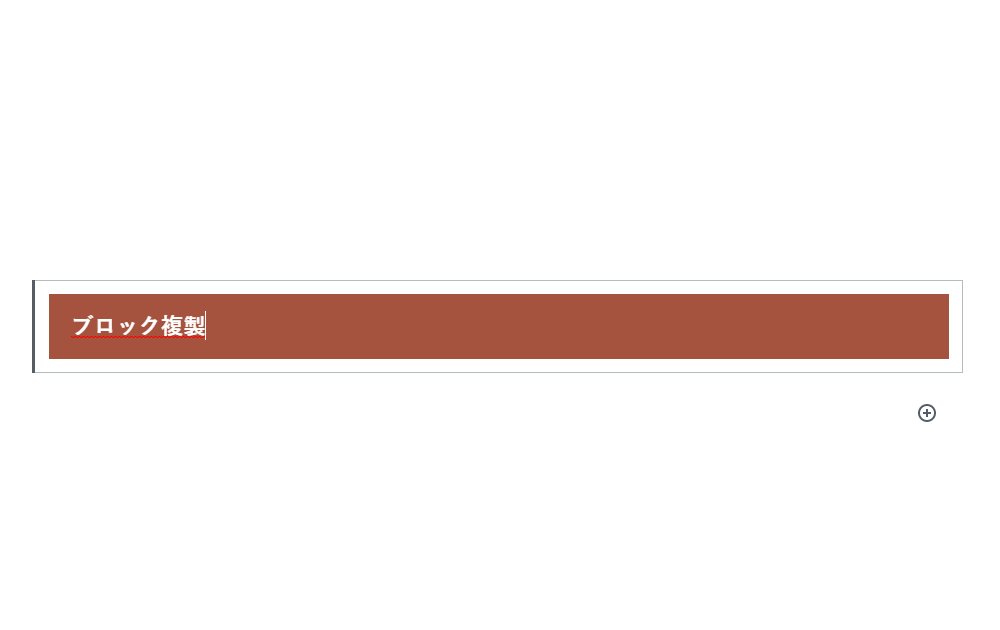
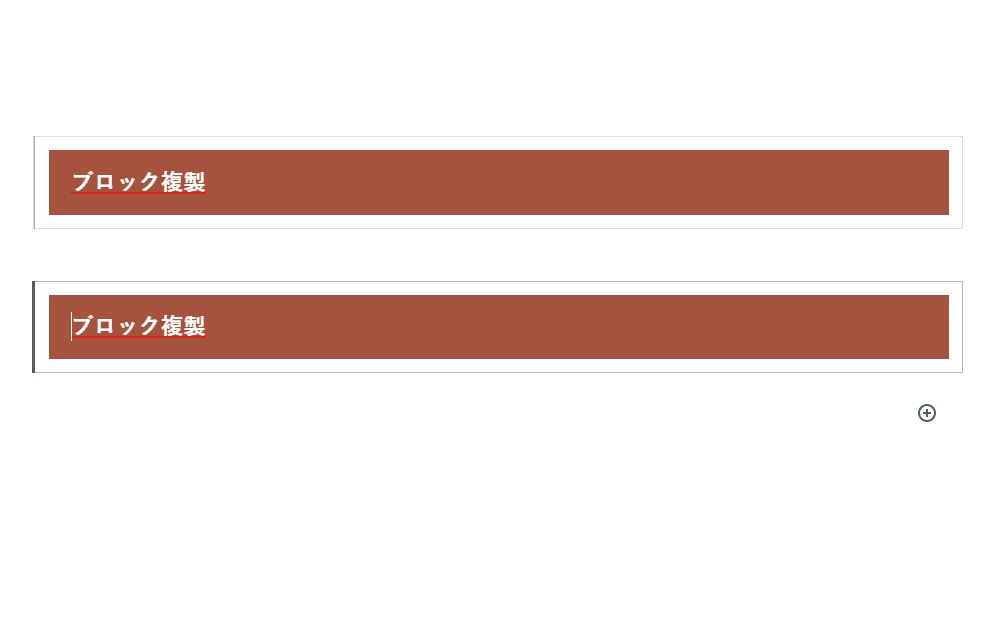
ブロック複製

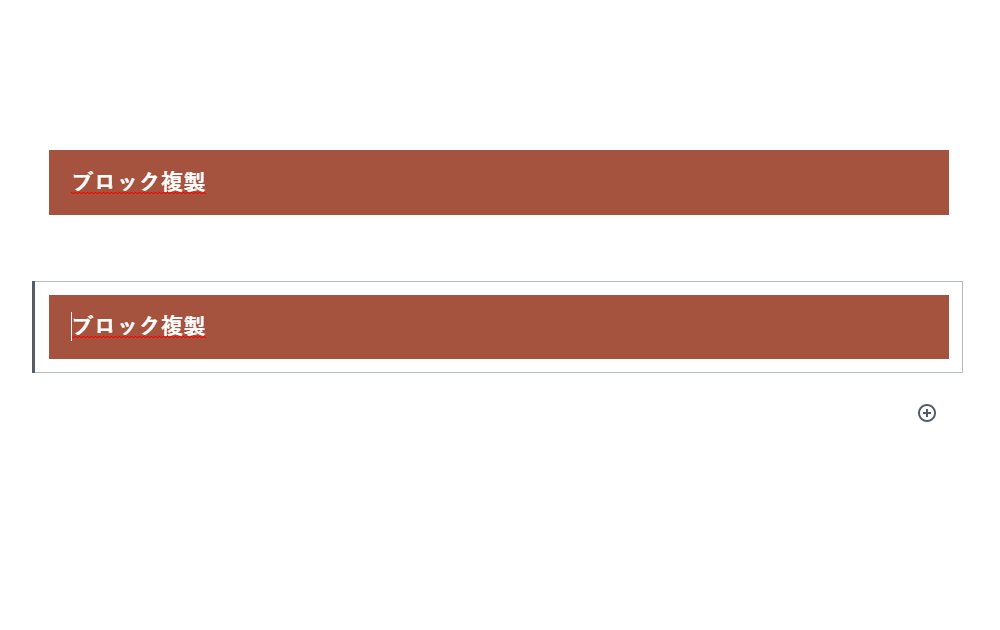
3つ目は、「ブロック複製」です。
複製したいブロックにカーソルを合わせて、以下のショートカットキーを入力すると、ブロックを複製することができます。
以下のショートカットキーを入力すると、選択していたブロックの下にブロックが複製されます。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| ブロックの複製 | 「Ctrl」+「Shift」+「D」 | 「control」+「shift」+「D」 |
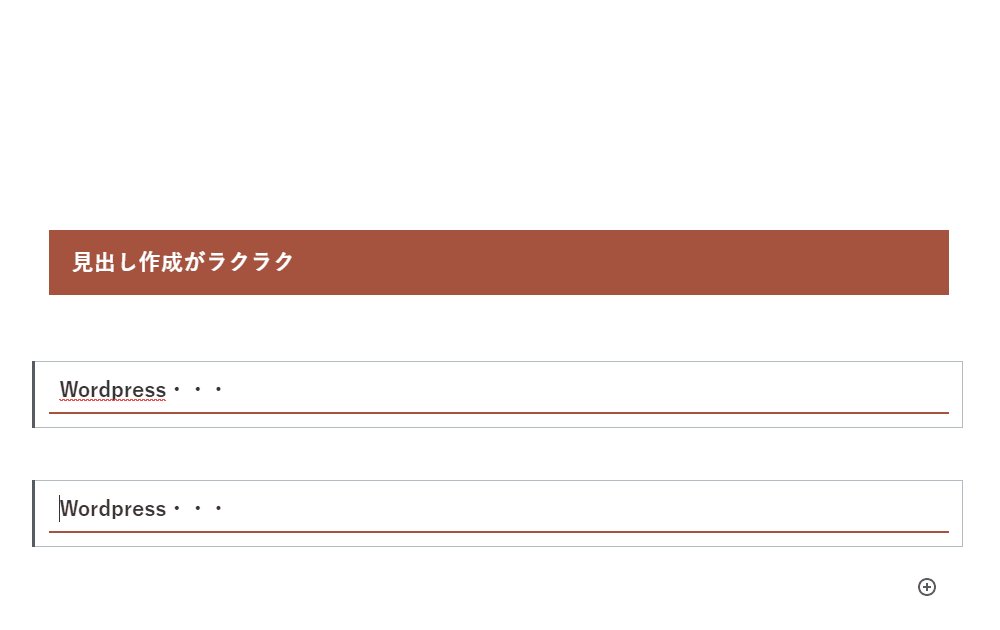
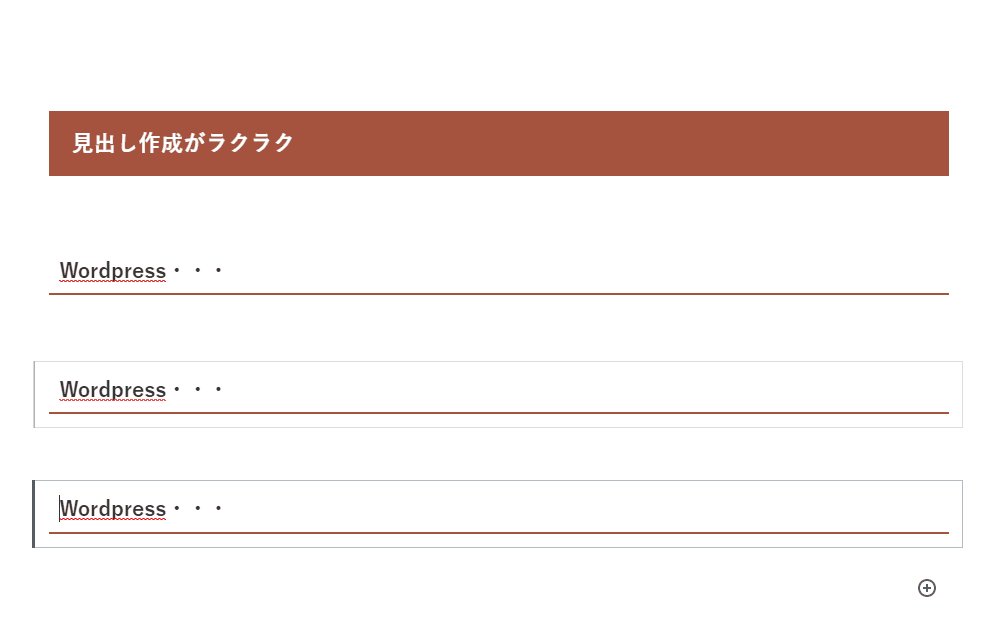
このショートカットキーは、記事の枠組みを作る時に役立ちます。
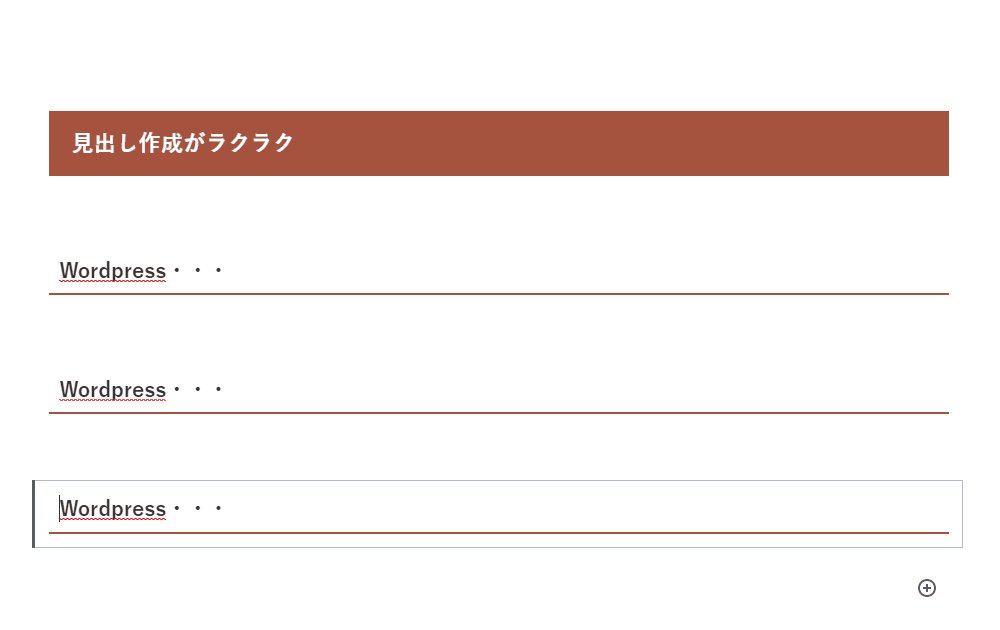
記事を作る際、まず記事全体の構成(記事の見出し作成)を行うことで、後の記事本文作成をスムーズに進めることができます。
そして、見出し作成時にこのショートカットキーを使うことで瞬間的に見出しを複製することができます。

僕は主にこのように活用していますが、他にも工夫次第でさらなる可能性を秘めているショートカットキーです。
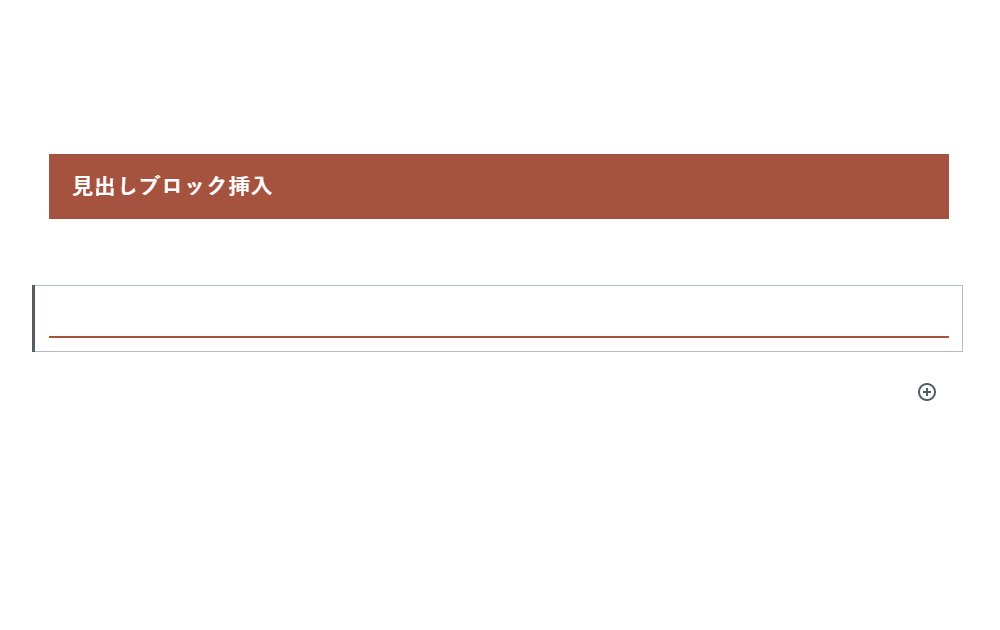
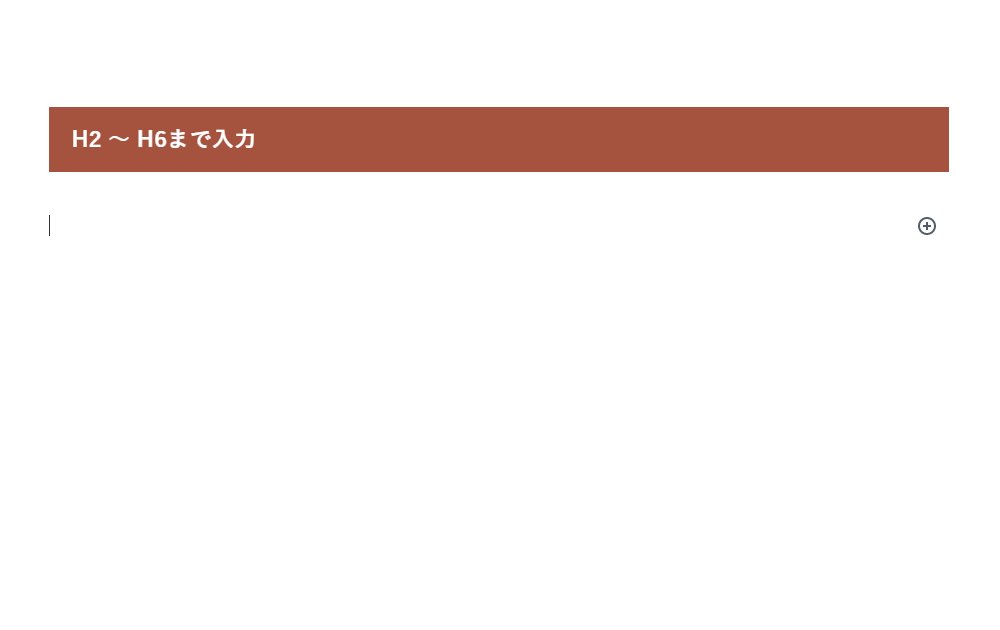
見出しブロック挿入

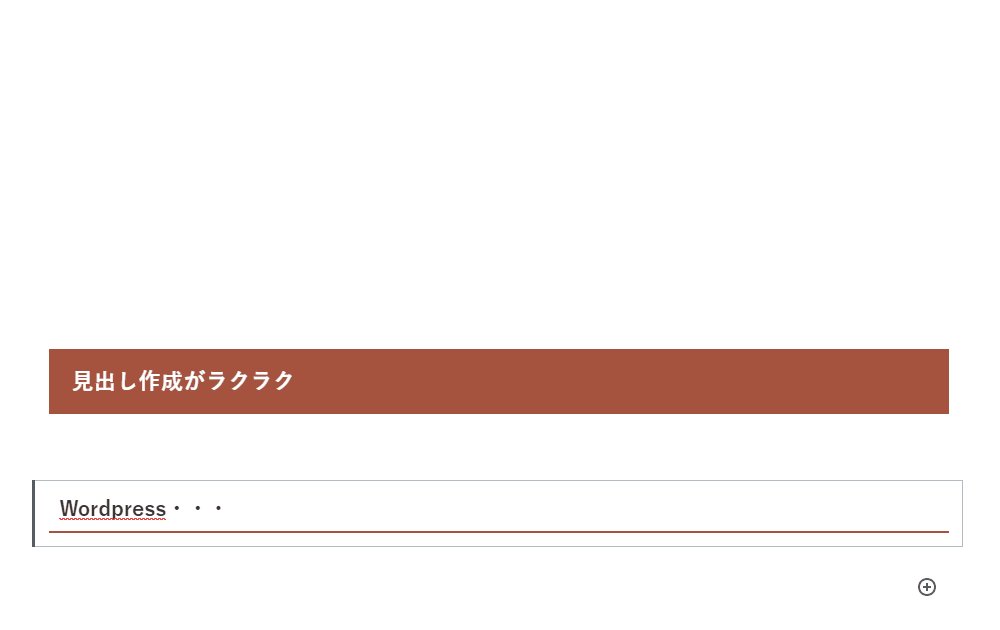
4つ目は、「見出しブロック挿入」です。
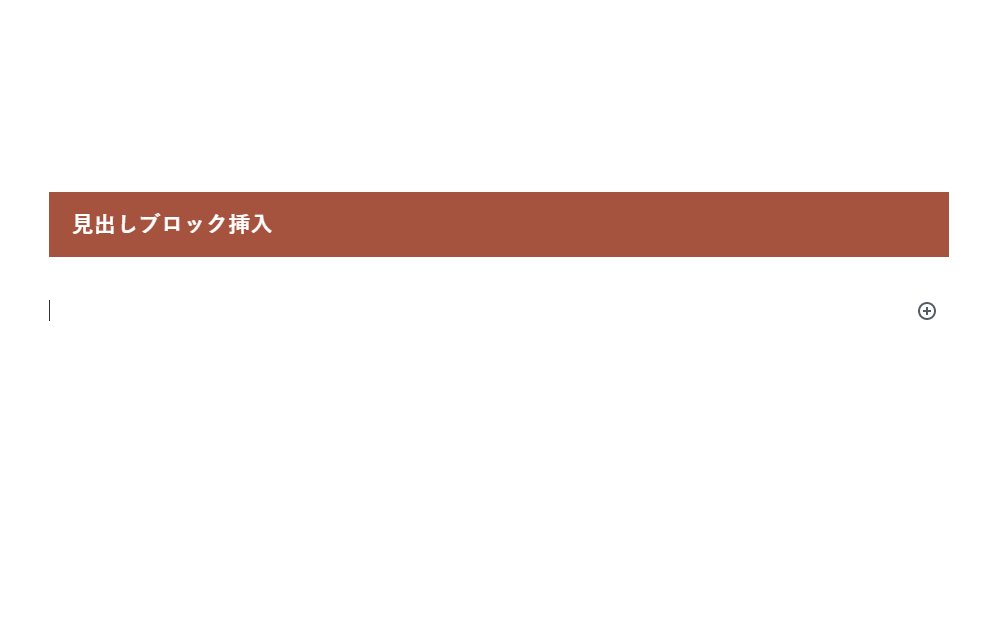
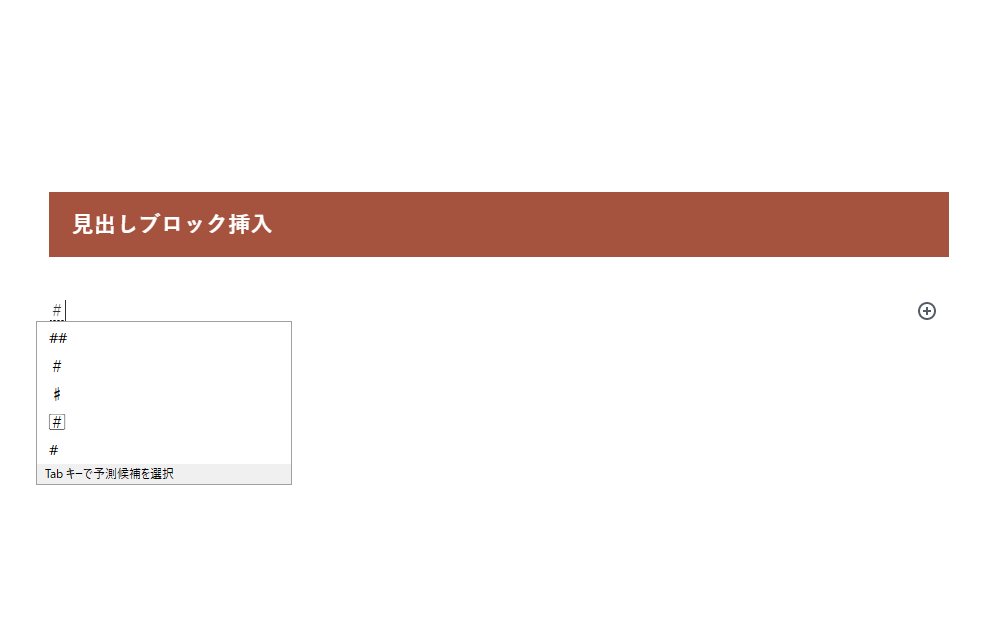
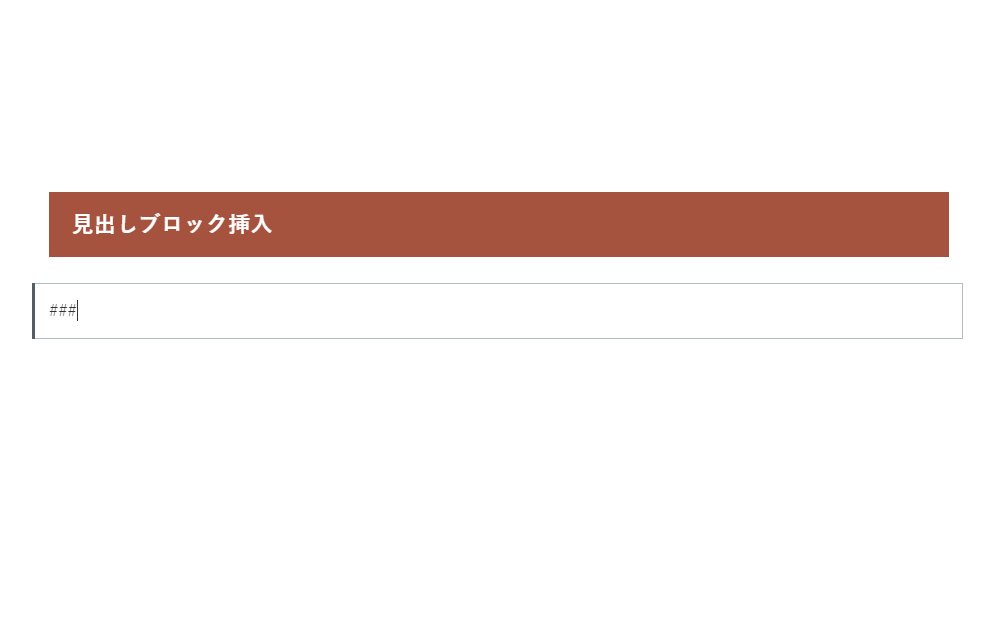
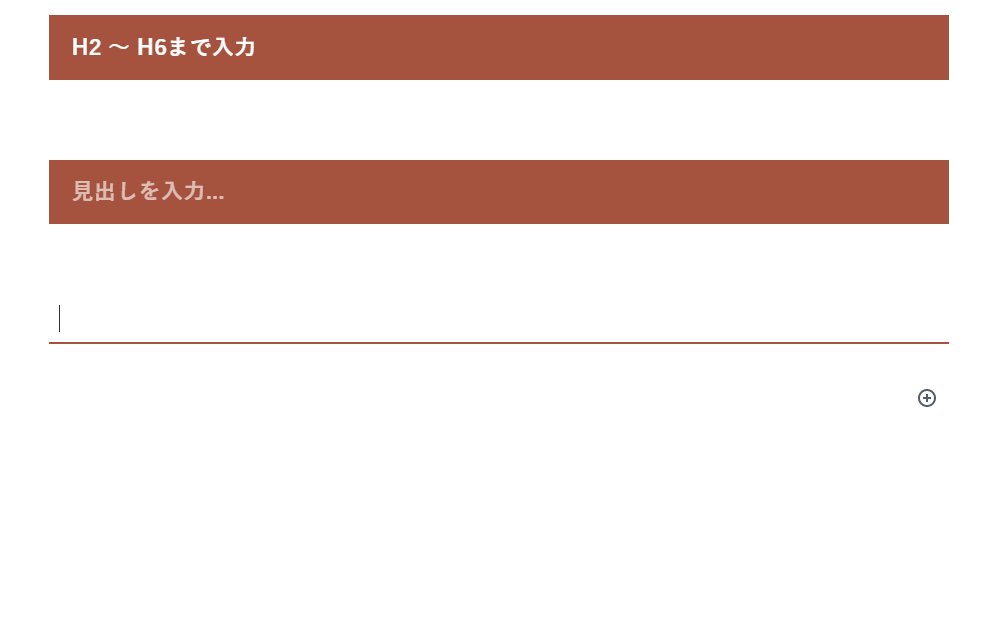
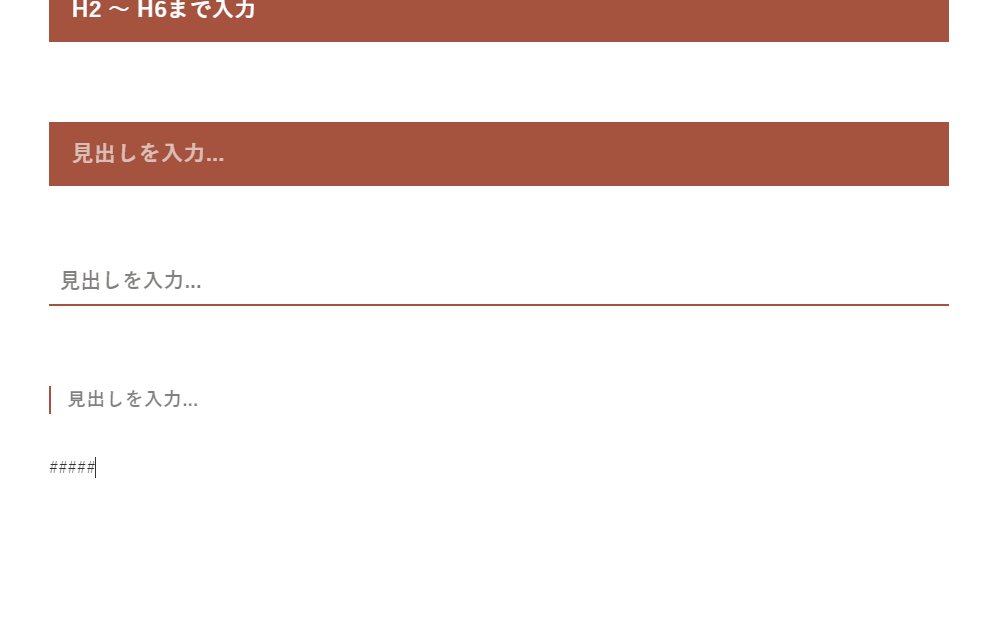
見出しを挿入したい位置(ブロック)にカーソルを合わせて、以下のショートカットキーを入力すると、見出しを作成することができます。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| 見出しブロック挿入 | 「##」~「######」+「Space」 | 「#」~「######」+「Space」 |
この「見出しブロック挿入」のショートカットキーの「Space」は”半角”で入力する必要があります。
ローマ字入力モードで文字入力されている方は、「Shift」+「Space」で半角スペースが入力できます。
※この半角スペースの入力は、一般的な半角スペースの入力方法なので覚えておくことをオススメします。
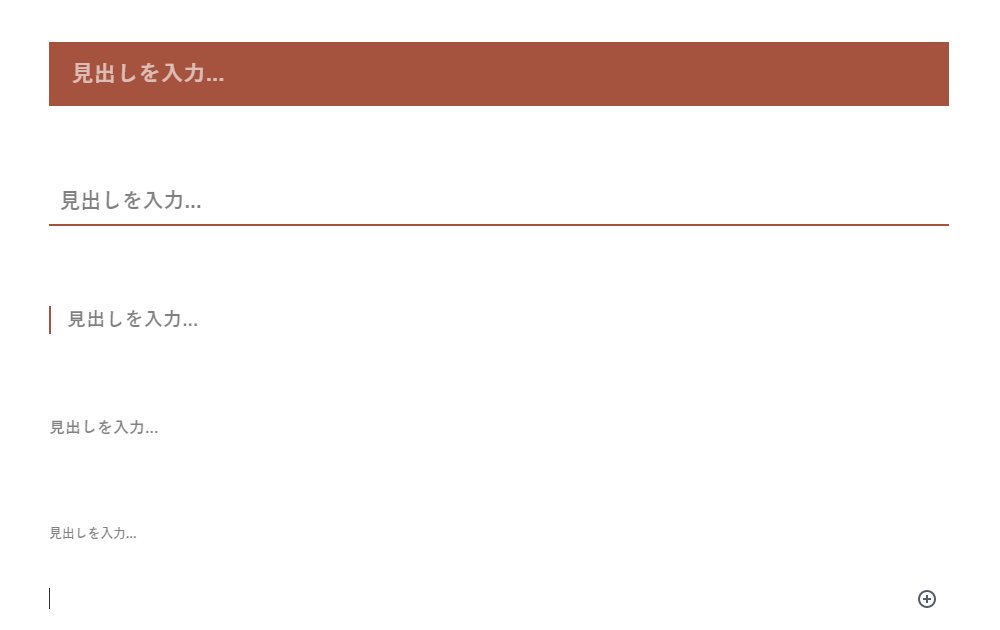
見出しのレベルは、以下のように「#」の数によって作成できるレベルを決めることができます。
| 見出しレベル | 「#」の数 |
|---|---|
| H2 | 2つ(「##」+「Space」) |
| H3 | 3つ(「###」+「Space」) |
| H4 | 4つ(「####」+「Space」) |
| H5 | 5つ(「#####」+「Space」) |
| H6 | 6つ(「######」+「Space」) |

こちらも記事全体の構成を作成する段階で役立つショートカットキーです。
先ほど紹介したブロックの複製と一緒に使うことで、記事構成の作成をかなり効率的に進めることができます。
太字

5つ目は、「太字」です。
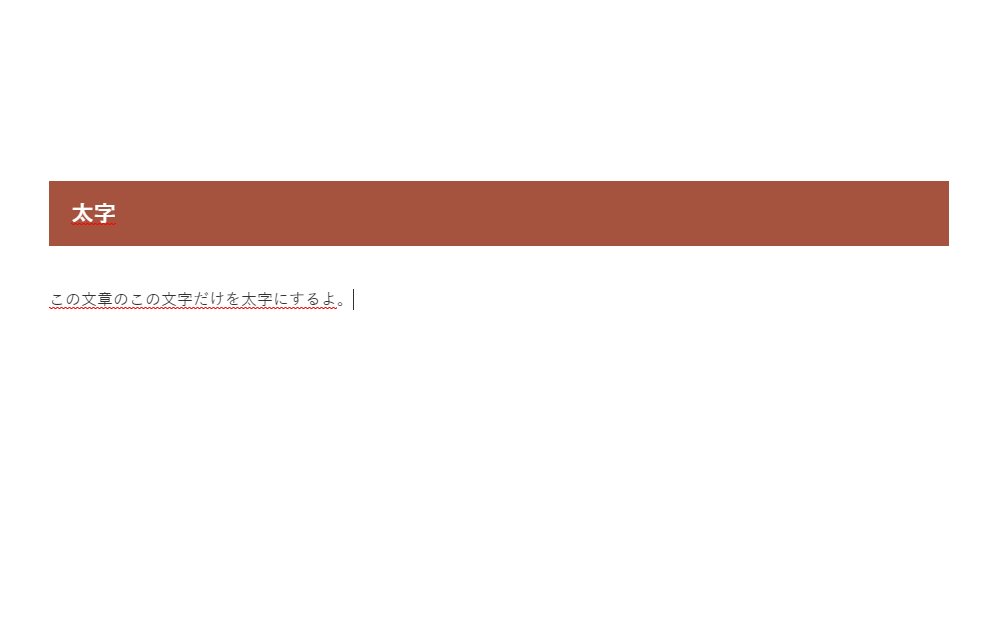
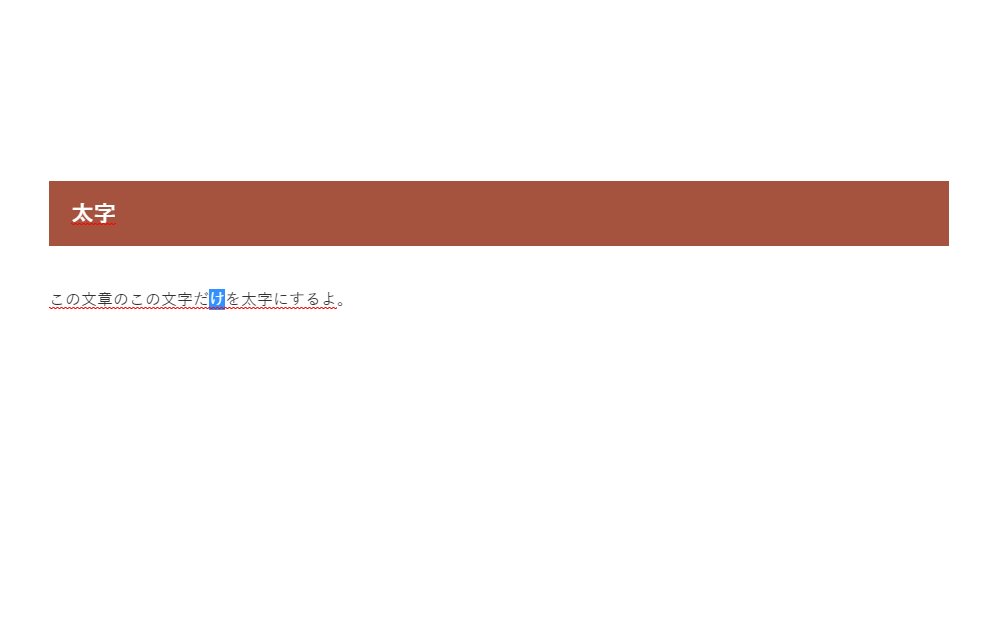
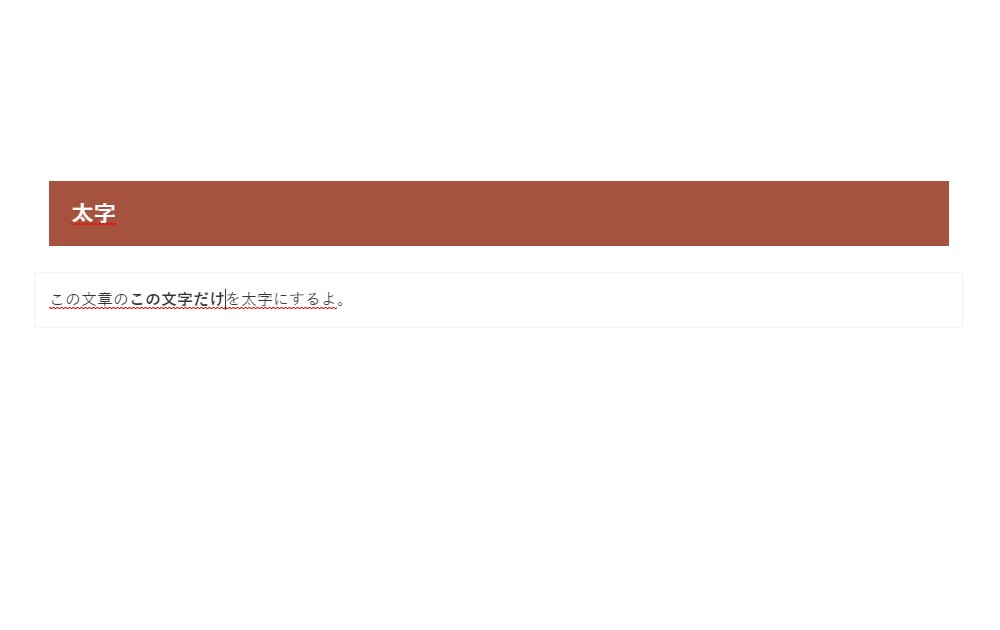
太字にしたい文字を選択して、以下のショートカットキーを入力すると、選択した文字を太字にすることができます。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| 太字 | 「Ctrl」+「B」 | 「command」+「B」 |
このショートカットキーには、上図のような選択範囲を太字にするという使い方の他にも別の使い方があります。
ただ、この使い方の場合、文字入力中に都度ショートカットキーを入力して状態を切り替える必要があるので、使い勝手があまりよくありません。
このショートカットキーは、記事本文を書き終えた後の文章装飾時に使うことをオススメします。
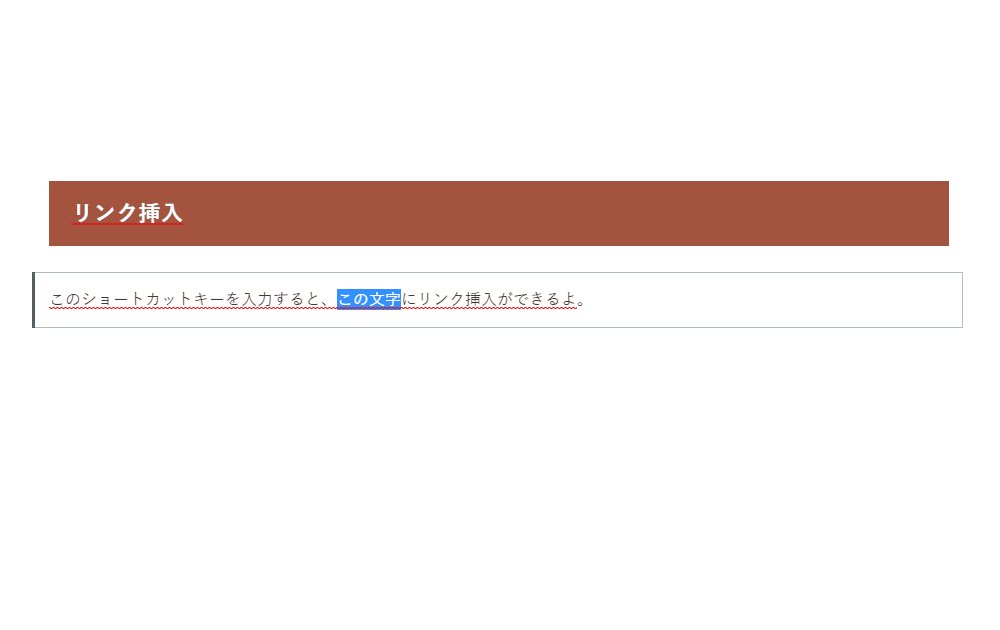
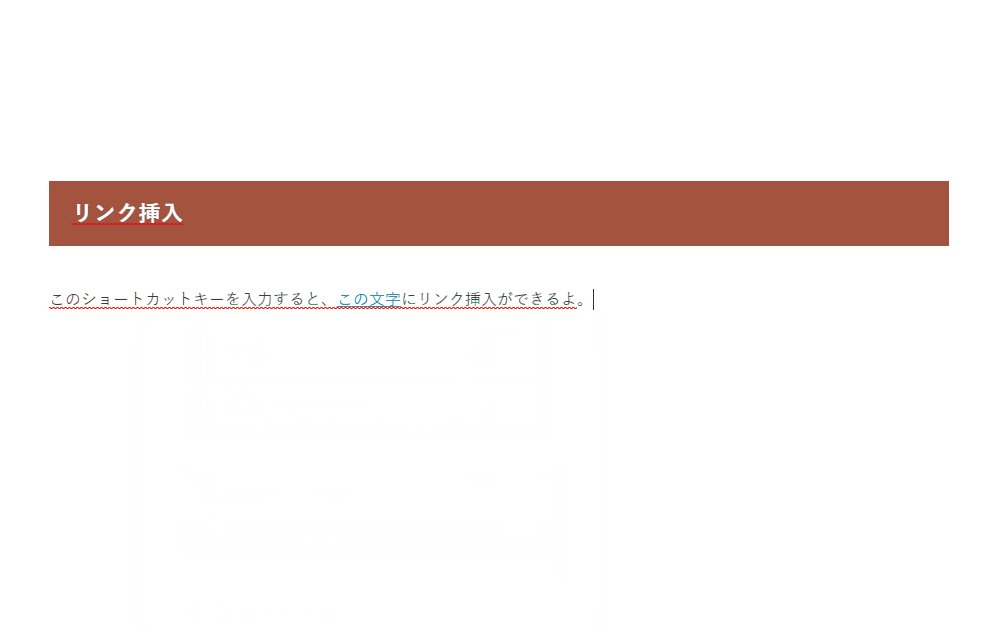
リンク挿入

6つ目は、「リンク挿入」です。
リンクを設定したい文字を選択して、以下のショートカットキーを入力すると、選択した文字にリンクを設定することができます。
以下のショートカットキーを入力後、ポップアップが表示されるのでそこにリンク先URLを入力します。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| リンク挿入 | 「Ctrl」+「K」 | 「command」+「K」 |
このショートカットキーも、記事本文を書き終えた後の文章装飾時などに役立ちます。
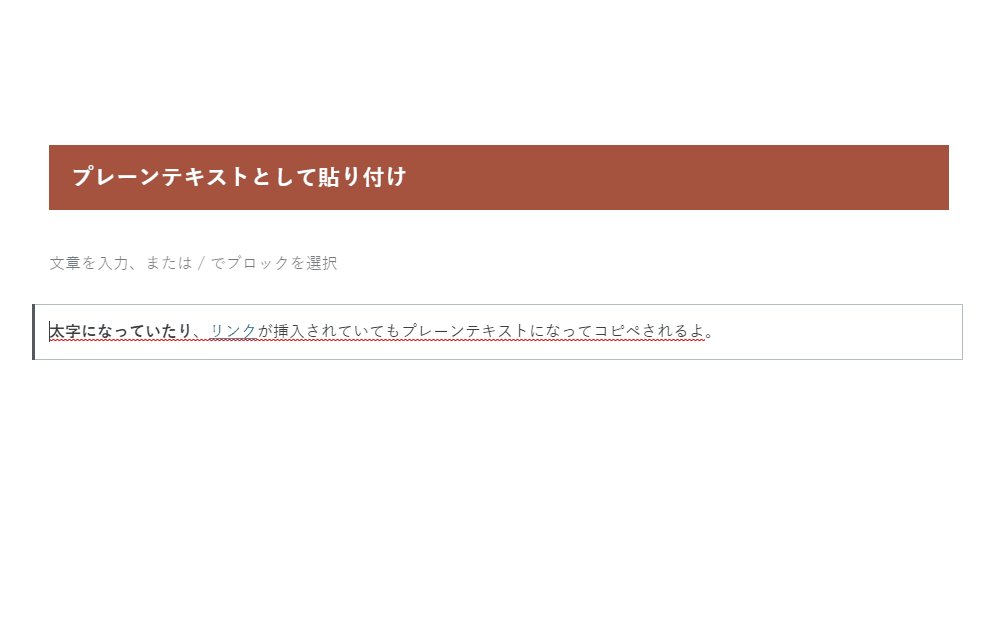
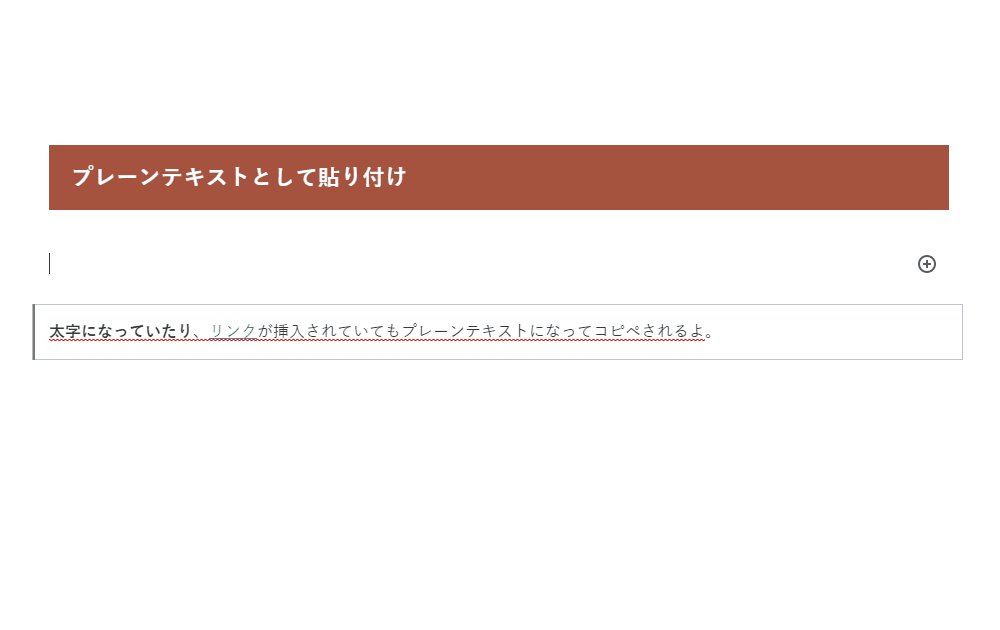
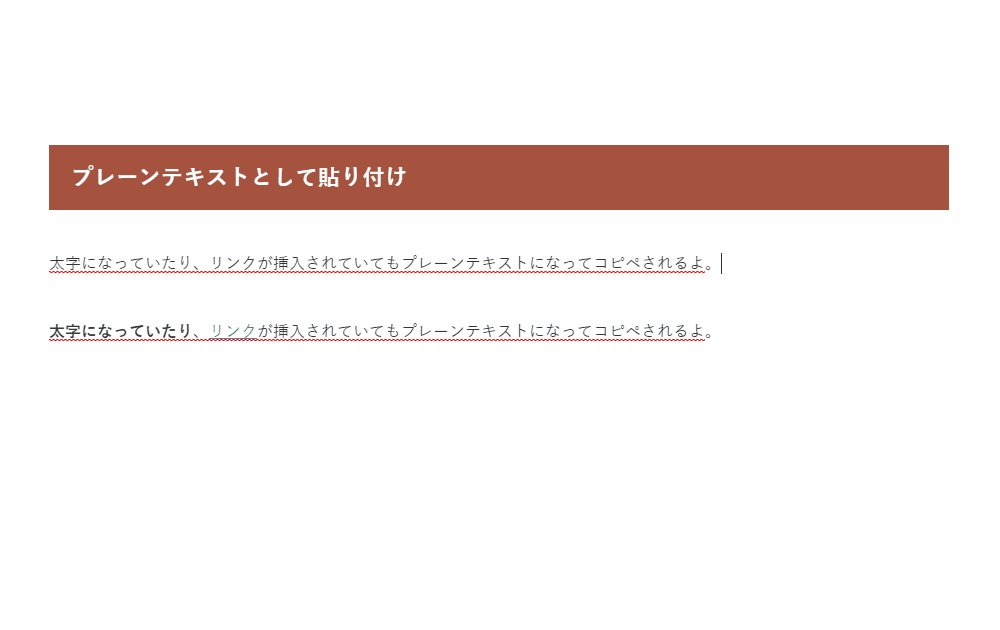
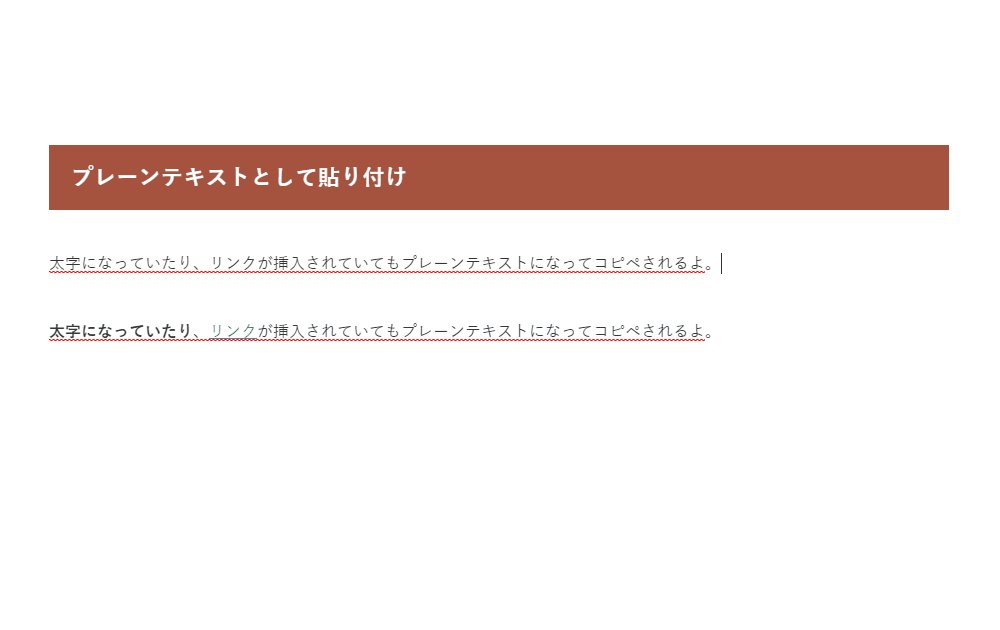
プレーンテキストとして貼り付け

最後は、「プレーンテキストとして貼り付け」です。
文章を挿入したい場所にカーソルを移動させ、以下のショートカットキーを入力すると、コピー(「Ctrl」+「C」/「command」+「C」)した文章をプレーンテキスト(装飾されていない文字)として貼り付けることができます。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| プレーンテキストとして貼り付け | 「Ctrl」+「Shift」+「V」 | 「control」+「shift」+「V」 |
作成している記事や過去記事の文章をコピペする場合、通常の貼り付け(「Ctrl」+「V」/「command」+「V」)では、文字の装飾など(太字やリンクなど)もそのまま貼り付けられてしまいます。
しかし、このプレーンテキストとして貼り付けを使うことで、文字の装飾がなくなった、ただのテキストとして貼り付けることができます。
使用頻度はそこまで高くありませんが、覚えておくとかなり役立つショートカットキーです。
まとめ:ショートカットキーを覚えて記事作成スピードアップを目指そう

今回は、ブログ記事執筆のスピードアップの1つの方法である、ブロックエディターのオススメショートカットキーについて紹介しました。
一般的に知られているコピーや貼り付けのショートカットキーを覚えている方は多いですが、こういったWordpressのエディターのショートカットキーを覚えている方は少ないのではないでしょうか。
一回一回の時間は大したことありませんが、この少しの時間が積み重なっていけば、最終的には大きな時間の差となります。
ぜひ、Wordpressのブロックエディターで記事を作成している方は便利なショートカットキーを覚えて、記事作成スピードを上げてみませんか?
本日も最後まで読んでいただきありがとうございました!




コメント