こんにちは、タカオ(@_takaodoi)です。
このブログでは、カメラ・ブログ・アカペラに関する情報を発信しています。
ブログを立ち上げたらなるべく早くやっておきたいサイトマップ作成。
ユーザー(読者)に自分のブログのページを分かりやすく見てもらうためには作成必須です。
記事が少ない内はサイトマップを手動で作成・更新できますが、ブログを長期で続けていくつもりであればプラグイン等を使って自動作成にしておくべきです。
記事投稿の度に手動でページ編集するのは時間の無駄です。
今回はそんな方向けにサイトマップを自動作成してくれる「PS Auto Sitemap」というプラグインを紹介します。
機能も豊富なのでブログを長期運営されている方にもオススメのプラグインです。
この記事はこんな人にオススメ!
- サイトマップなんてまだ作ってない
- 実は今、サイトマップは手入力しています
- 記事数が多いので、サイトマップの表示をカスタマイズしたい
サイトマップは読者の方によりブログを楽しんでもらうために必要なページです。
正しく設定・作成して、よりユーザーに優しい、見やすいブログを作っていきましょう。
そもそもサイトマップって何?
サイトマップとは、ブログ内のページへのリンクをまとめたページです。
ブログにどのようなページがあるかをユーザー(読者)や検索エンジンに伝えるために作成します。
サイトマップにはユーザー向けのものと検索エンジン向けのものの2種類があります。
- HTMLサイトマップ:ユーザー(読者)向け
- XMLサイトマップ:検索エンジン向け
上記2つの違いは”誰に向けた”サイトマップかということです。
HTMLサイトマップ(ユーザー向け)
HTMLサイトマップは、ユーザー向けにページリンクをまとめたページになります。
新しい記事や人気のある記事は、一般的にブログの目につくところに表示されます。
しかし、そういった記事以外は目立たず、目につきにくいです。
記事数が多くなると記事を探したり、どういう記事があるのかを確認することに時間がかかってしまいます。
そういったことを解決するためにHTMLサイトマップを作成します。
ユーザビリティを向上・改善させるために作成するサイトマップです。
本記事では、このHTMLサイトマップを自動で作成する方法を紹介・解説していきます。
XMLサイトマップ(検索エンジン向け)
XMLサイトマップはHTMLサイトマップとは異なり、検索エンジン向けにページリンクをまとめたページになります。
このXMLサイトマップは、Googleなどの検索エンジンに自分のブログのページを知らせるために作成するサイトマップです。
クローラと呼ばれるWebページや画像などを巡回していくプログラムが効率的に巡回できるようになります。
HTMLサイトマップをPS Auto Sitemapで作成する
出典:PS Auto Sitemap – WordPress プラグイン | WordPress.org 日本語
今回はユーザー向けのサイトマップであるHTMLサイトマップを手間なく&自動で作成してくれる「PS Auto Sitemap」を紹介します。
このブログも「PS Auto Sitemap」を使って、HTMLサイトマップを作っています。
本記事では私が実際に使用している「PS Auto Sitemap」を紹介しますが、HTMLサイトマップを作成するWordpressプラグインは他にも以下のようなものがあります。
こちらも参考までに紹介しておきます。
- WP Sitemap Page
- Simple Sitemap
- Hierarchical HTML Sitemap
- Table of Contents Plus
PS Auto Sitemapって何?
「PS Auto Sitemap」は、Wordpressプラグインです。
この「PS Auto Sitemap」の詳細情報には以下のような記載があります。
PS Auto Sitemap は WordPress サイトのページにサイトマップを出力してくれるプラグインです。
引用:PS Auto Sitemap – WordPress プラグイン | WordPress.org 日本語
サイトの CMS として WordPress を利用する際、SEO 効果、ユーザビリティの改善などが期待できます。
先ほど説明したユーザビリティの改善に加えて、SEO対策も期待できるとのことです。
この「PS Auto Sitemap」には、下記10点の機能があります。
引用:PS Auto Sitemap – WordPress プラグイン | WordPress.org 日本語
- 特定のホームの表示 / 非表示。
- 特定のカテゴリーと投稿を表示/非表示にします。
- ページの表示/非表示。
- リストの深さの上限。
- ページ一覧と投稿一覧の表示順序を設定します。
- カテゴリーと投稿の統合/分割
- リストからカテゴリーを設定する。
- リストから除外する投稿と固定ページを設定する。
- 12種の既定デザイン、またはスタイルなしオプションの中からサイトマップの表示スタイルを選択してください。
- サイトマップの内容をキャッシュするかどうか。
上記の機能を踏まえて、この「PS Auto Sitemap」をオススメする3点の理由を解説します。
PS Auto Sitemapをオススメする3つの理由
僕がPS Auto Sitemapをオススメする理由は以下3点です。
- 記事や固定ページを追加したら自動で反映
- 設定メニューが日本語表示
- ページの表示/非表示を設定可能
それぞれ解説していきます。
1.記事や固定ページを追加したら自動で反映
PS Auto Sitemapを導入をオススメする最大の理由です。
サイトマップへのページリンクの追加は手動でもできます。
しかし、記事を投稿する度にサイトマップを編集・更新するのは非常に手間です。
そんな時に役立つのがPS Auto SitemapのようなWordpressプラグインです。
プラグインを導入すると、記事や固定ページ追加時のサイトマップの手動更新が不要になります。
プラグイン側で自動で更新・反映してくれます。
2.設定メニューが日本語表示
2つ目のオススメポイントは、設定メニューが日本語表示だという点です。
WordPressプラグインの多くは英語でのメニュー・設定画面が多いです。
(開発者が海外の方が多いため)
しかし、このPS Auto Sitemapは開発者が日本人なのでメニュー・設定画面が日本語表示です。
そのため、英語が苦手な方でも簡単に設定することができます。
3.ページの表示/非表示を設定可能
最後は、ページの表示/非表示を設定できるという点です。
自分が作成した記事の中には、サイトマップに載せたくない・載せる必要がない記事も出てきます。
手動で作成しているサイトマップであれば、載せたくない記事だけ省いて更新すれば問題ありません。
しかし、プラグインの場合は自動作成・更新になるので、ページの表示/非表示を設定できるかどうかが重要になります。
このPS Auto Sitemapは、サイトマップに載せたくない記事やカテゴリーを指定することができます。
そのため、本当に読んでもらいたい記事だけをサイトマップに表示させることが可能です。
PS Auto Sitemapのインストール方法
それではここからは実際のインストール方法を解説していきます。
※画像をクリックすると拡大表示されます。

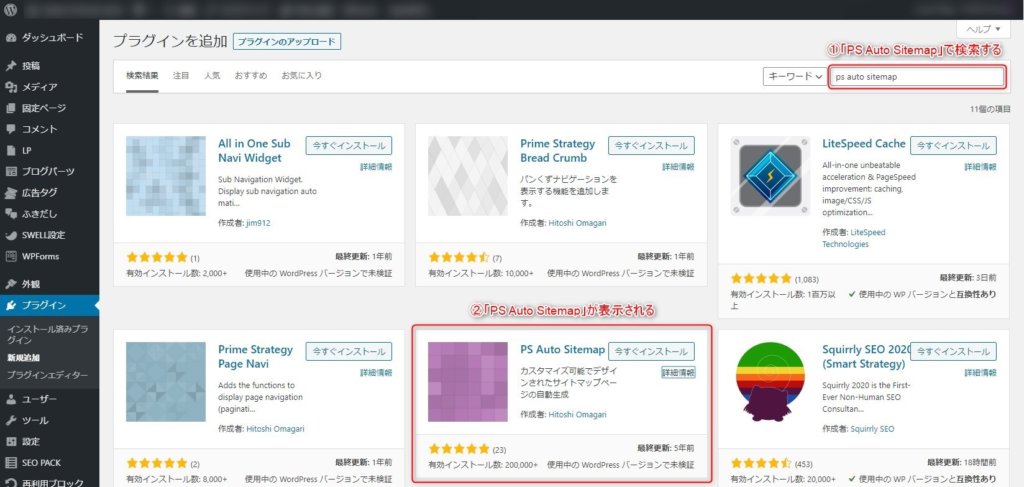
まず、Wordpressの管理画面を表示させ、「プラグイン」→「新規追加」をクリックします。
次に「プラグインを追加」画面の検索バーに「PS Auto Sitemap」を入力します。
すると、上図のように「PS Auto Sitemap」が表示されます。

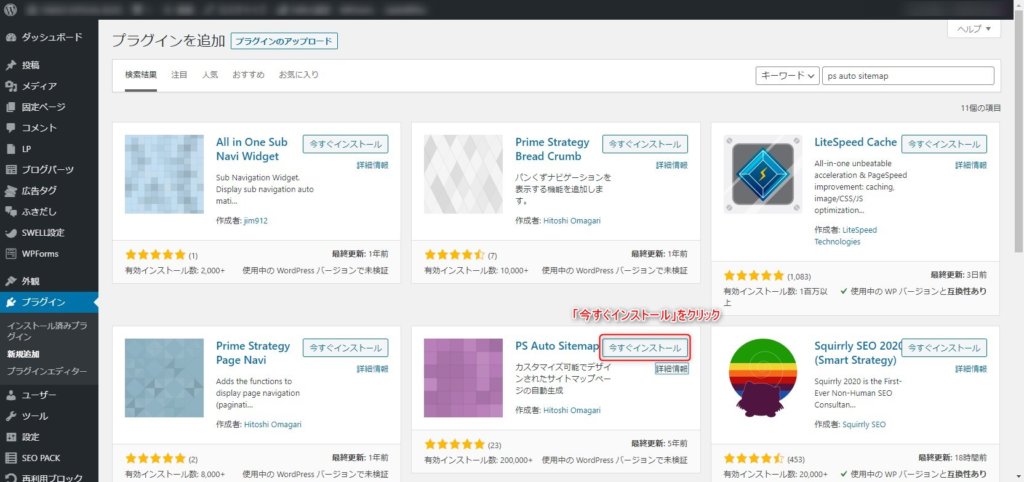
上図のように「今すぐインストール」をクリックします。
これだけでインストールは完了です。

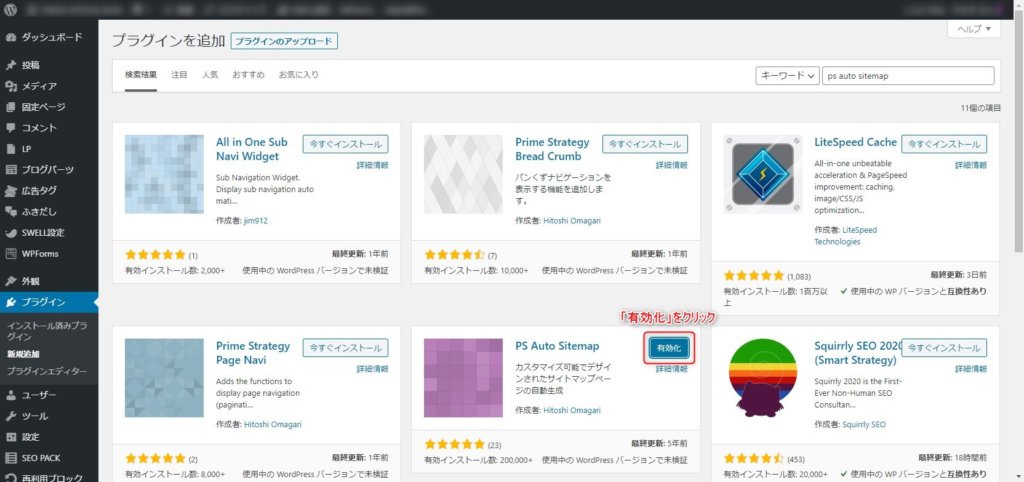
インストール完了後、上図の「有効化」をクリックしておきます。
これでPS Auto Sitemapを使用する準備ができました。
PS Auto Sitemapの設定
次はPS Auto Sitemapの設定です。
以下2つの設定を行うことでサイトマップが自動的に作成・更新されるようになります。
- サイトマップのページを作成
- PS Auto Sitemapを設定
設定項目は11個ありますが、それぞれの項目の説明も解説しています。
それぞれ各自のブログに合わせて設定してみてください。
1.サイトマップのページを作成
まずはサイトマップの固定ページを作成します。
※すでにサイトマップの固定ページを作成している場合はSTEP3まで飛ばしてください。
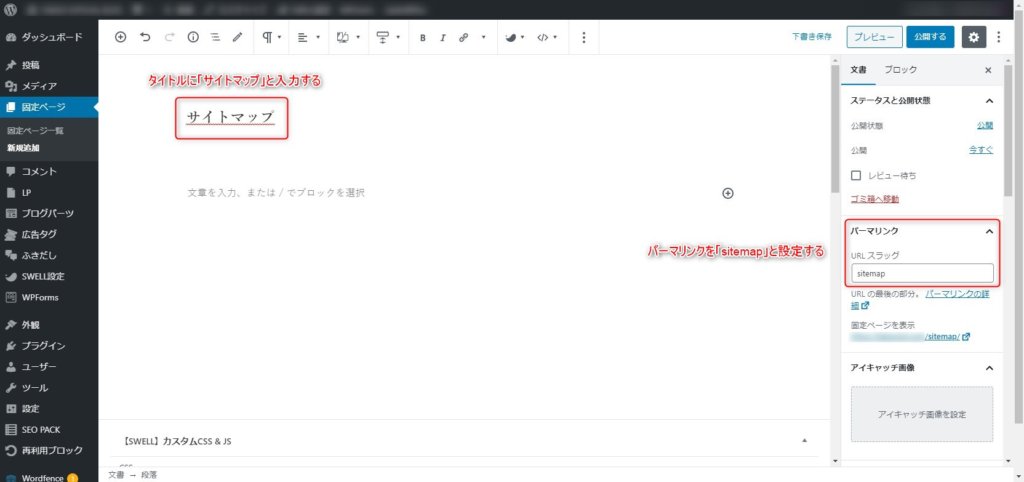
まず、Wordpressの管理画面から「固定ページ」→「新規追加」をクリックします。

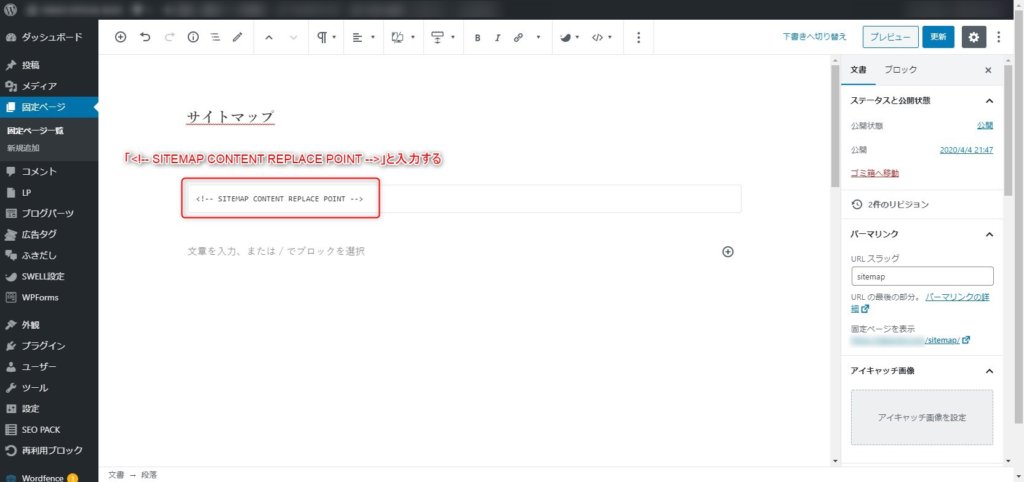
次にこの新規固定ページをサイトマップ用に設定していきます。
※上図は設定例です。
- タイトル:「サイトマップ」などに設定
- パーマリンク:「~~~/sitemap/」などになるように設定

次にPS Auto Sitemap用のコードを記事本文に貼り付けます。
ブロックを選択から「カスタムHTML」を選択し、下記コードを貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT -->
ここまで出来たら、画面右上の「公開する」をクリックします。
※すでに作成済の方は、コード入力後に「更新」ボタンをクリックしてください。

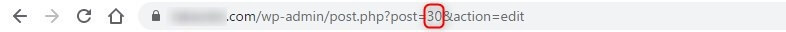
サイト公開後、ブラウザのツールバーのURLからサイトマップのページIDを取得します。
ブラウザのツールバーのURL(上図)の赤枠部分の数字がページIDなので、これを記録しておきます。
ここまでサイトマップのページ自体は完成しました。
次は、PS Auto Sitemapの設定です。
2.PS Auto Sitemapを設定
最後にPS Auto Sitemapの設定をしていきます。
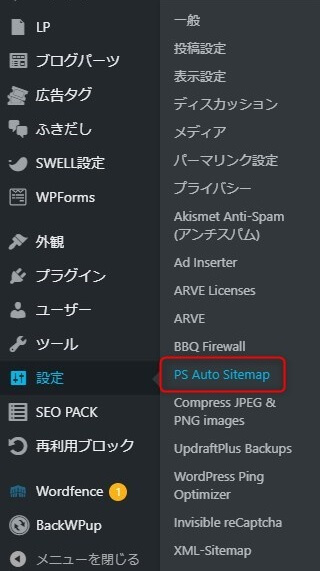
WordPressの管理画面から「設定」→「PS Auto Sitemap」をクリックします。

すると、下図のような設定画面が表示されますので、上から順番に設定していきましょう。

- ホームページの出力:任意でチェック
自分のブログトップページへのリンクを表示させるかどうかの設定
- 投稿リストの出力:必ずチェック
投稿ページ(カテゴリごと)へのリンクを表示させるかどうかの設定
- 固定ページリストの出力:任意でチェック
固定ページへのリンクを表示させるかどうかの設定
- サイトマップを表示する記事:固定ページのIDを設定
サイトマップを表示する記事のIDを入力
- 出力階層制限:任意で設定(”制限なし”のままでOK)
サイトマップに表示する階層を第1~第10階層まで設定可能
- 先に出力するリスト:任意で設定
サイトマップに先に表示するリンクを投稿ページにするか、固定ページにするかを設定可能
- カテゴリーと投稿の表示:任意で設定(”同一マップ内”がオススメ)
カテゴリと投稿ページのリンクの表示方法を設定可能
-同一マップ内 → カテゴリと投稿ページのリンクを同じページに表示
-投稿を分離 → カテゴリのみを表示し、投稿ページは別ページに表示
- 除外カテゴリ:任意で設定
サイトマップに表示させないカテゴリを設定可能
カテゴリIDを確認して入力(複数ある場合はコンマで区切って入力)
- 除外記事:任意で設定
サイトマップに表示させない記事を設定可能
記事IDを確認して入力(複数ある場合はコンマで区切って入力)
- スタイルの変更:任意で選択
14種類のスタイルから好みの表示スタイルを選択可能
※後ほど一例を紹介します。
- キャッシュの使用:任意で選択(要確認)
キャッシュを使用するかどうかを設定可能
(キャッシュを使用することで表示の高速化が可能)
※キャッシュ系プラグイン使用中の場合、競合するためチェックなしを推奨
設定が完了したら、最下部にある「変更を保存」をクリックします。
これでPS Auto Sitemapでサイトマップが自動で作成・更新されるようになりました。
※念のため、サイトマップを表示させて問題なく表示されているか確認しておきましょう。
みなさん、お疲れさまでした!
PS Auto Sitemapで作成されるサイトマップ例
先ほどの設定にあった「スタイルの変更」で変更可能なスタイルは以下14つです。
- スタイルなし
- シンプル
- シンプル2
- チェックリスト
- 蛍光ペン
- ドキュメントツリー
- 付箋
- 音譜
- 矢印
- ビジネス
- 索引
- アーバン
- アンダースコア
- キューブ
僕が使っているスタイルと他にも独特なスタイルを3つ紹介しておきます。
シンプル(本ブログで使用中)
シンプルはその名の通りとてもシンプルで見やすいスタイルです。
このブログでも使用しているスタイルです。

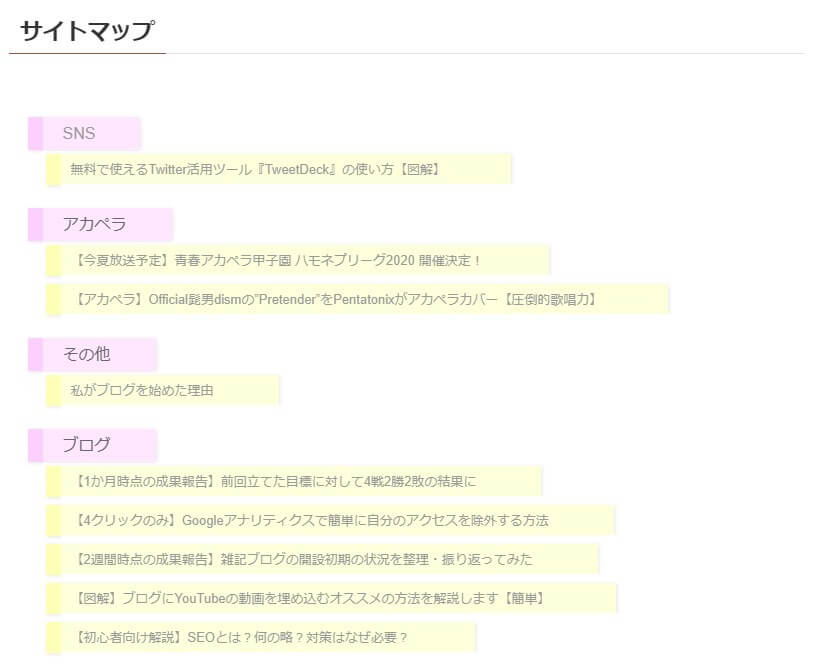
付箋
付箋にカテゴリやページのリンクが記載されるスタイルです。
階層ごとに付箋の色が変わります。
(第1階層:ピンク、第2階層:黄色 …)

音譜
五線譜が背景が使われているスタイルです。
カテゴリやページのリンクの前にいろんな種類の音符が付きます。

まとめ:PS Auto Sitemapで手間なく簡単にサイトマップ作成
今回はPS Auto Sitemapを使って簡単にサイトマップを作成・更新する方法を解説しました。
ブログ立ち上げ直後でまだサイトマップを作っていない方、手動でサイトマップを更新されている方などはぜひ導入してみてください。
簡単な手順と設定で自動で作成・更新してくれるサイトマップを作ることができます。
サイトマップ(HTML)は、ユーザビリティの向上ためには必須のページです。
ぜひ今回紹介したPS Auto Sitemapを導入して、手間なく簡単にサイトマップを作成しましょう。
そして、よりユーザーに優しい、見やすいブログを作っていきましょう。
本日も最後まで読んでいただきありがとうございました!





コメント