こんにちは、タカオ(@_takaodoi)です。
このブログでは、カメラ・ブログ・アカペラに関する情報を発信しています。
今回は、ブログにYouTubeの動画を埋め込むオススメの方法について解説していきます。
なお、本記事はWordPressを使ったブログ向けの記事となっておりますのでご注意ください。
この記事はこんな人にオススメ!
- ブログにYouTubeの動画って埋め込めるの?
- YouTubeの動画はどうやって埋め込むの?
- 動画を埋め込んだけど、表示/サイズがおかしい
(サイト幅に合わせてサイズが変化しない、レスポンシブじゃない)
ブログを運営している方の中には、以下のような理由でブログにYouTubeの動画を埋め込みたいという方がいらっしゃると思います。
- YouTubeに自分が投稿したレビュー動画があるので、ブログに埋め込みたい
- 自分の好きなアーティストの紹介記事でMVを取り上げたい
しかし、ブログを始めて間もない方やWordpressを使い慣れていない方にとって、YouTubeをブログに埋め込むことができるかどうか、できるならどうやって埋め込むか等、分からないことが多いと思います。
※私自身もそうでした(笑)。
そこで、この記事ではそういった疑問を解決し、実際に動画埋め込みができるところまで解説していきます。
YouTubeの動画を埋め込むときは著作権には十分注意しましょう。特に違法アップロードされている動画の埋め込みは絶対にやめましょう。
以下にYouTubeの「YouTube API 利用規約」と「デベロッパー ポリシー」のリンクを載せましたので、YouTubeの動画を埋め込もうと考えている方はは必ず目を通すしておいてください(英語)。
正しい利用方法で使用しましょう。出典:YouTube API 利用規約
出典:デベロッパー ポリシー
YouTubeの動画埋め込みについて
ブログにYouTubeの動画を埋め込むことは「できます」!
まずはじめに「ブログにYouTubeの動画を埋め込むことができるのか?」ということについてですが、答えは「Yes」です。
YouTube上の動画には、それぞれ固有のURL(動画ID)があるので、これらを使用します。
詳細はこれから説明しますが、大きく以下3通りの方法があります。
- YouTubeの動画URL貼り付け
- YouTubeの埋め込みコード貼り付け
- WordPressプラグイン「ARVE」による貼り付け
お手軽度で言えば①YouTubeのURL貼り付けですが、オススメは③Wordpressプラグイン「ARVE」を用いた貼り付け方法です。
これからそれぞれの方法について解説していきます。
「YouTubeの動画URL貼り付け」は幅調整ができない
それではまず、”①YouTubeの動画URL貼り付け”について解説します。
これはWordpressのエディタにYouTubeの動画URLを貼り付けるだけという非常に簡単な方法です。
記事の任意の場所に埋め込みたい動画のURLを貼り付けるだけで終わりです。
この方法は非常に簡単ではありますが、欠点があります。
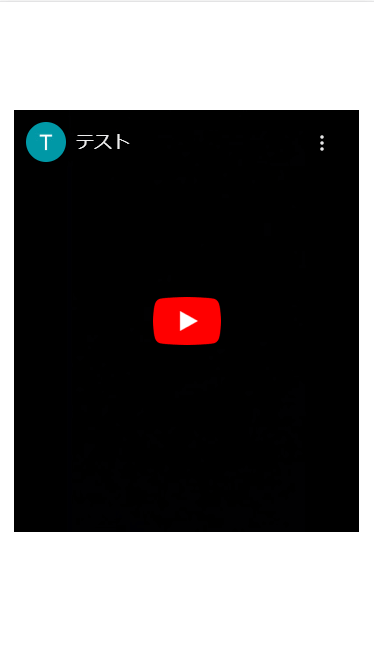
それは、スマホ表示の時に動画の両サイドが切れて表示される場合がある、ということです。
以下が実際のスマホ表示時の画像ですが、非常に見栄えが悪いです。
簡単な方法ではありますが、見てくださっている読者のみなさんのことを考えると直した方がいいですね。
※読者目線で考えると「ちょっと残念だな…」と感じてしまいます。
「YouTubeの埋め込みコード貼り付け」では幅指定のみ
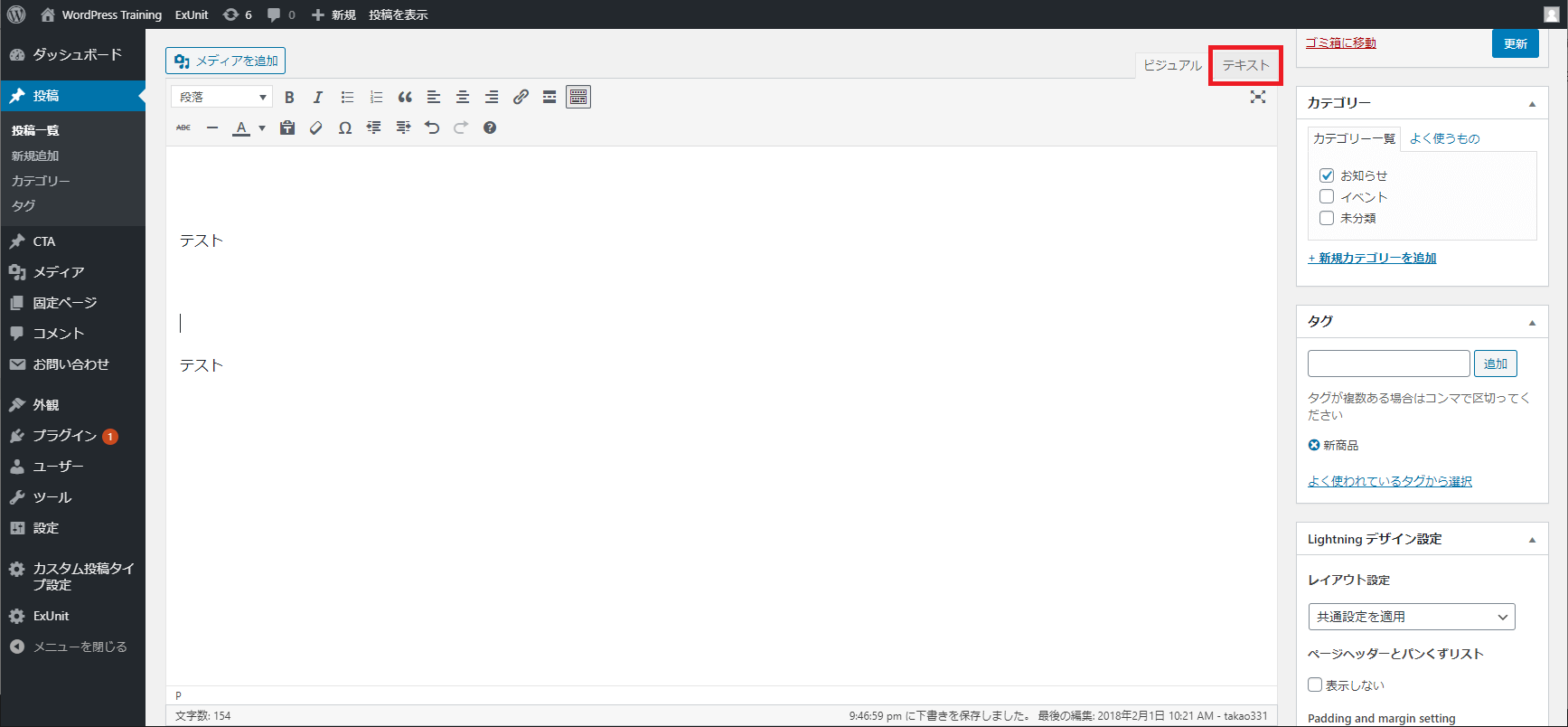
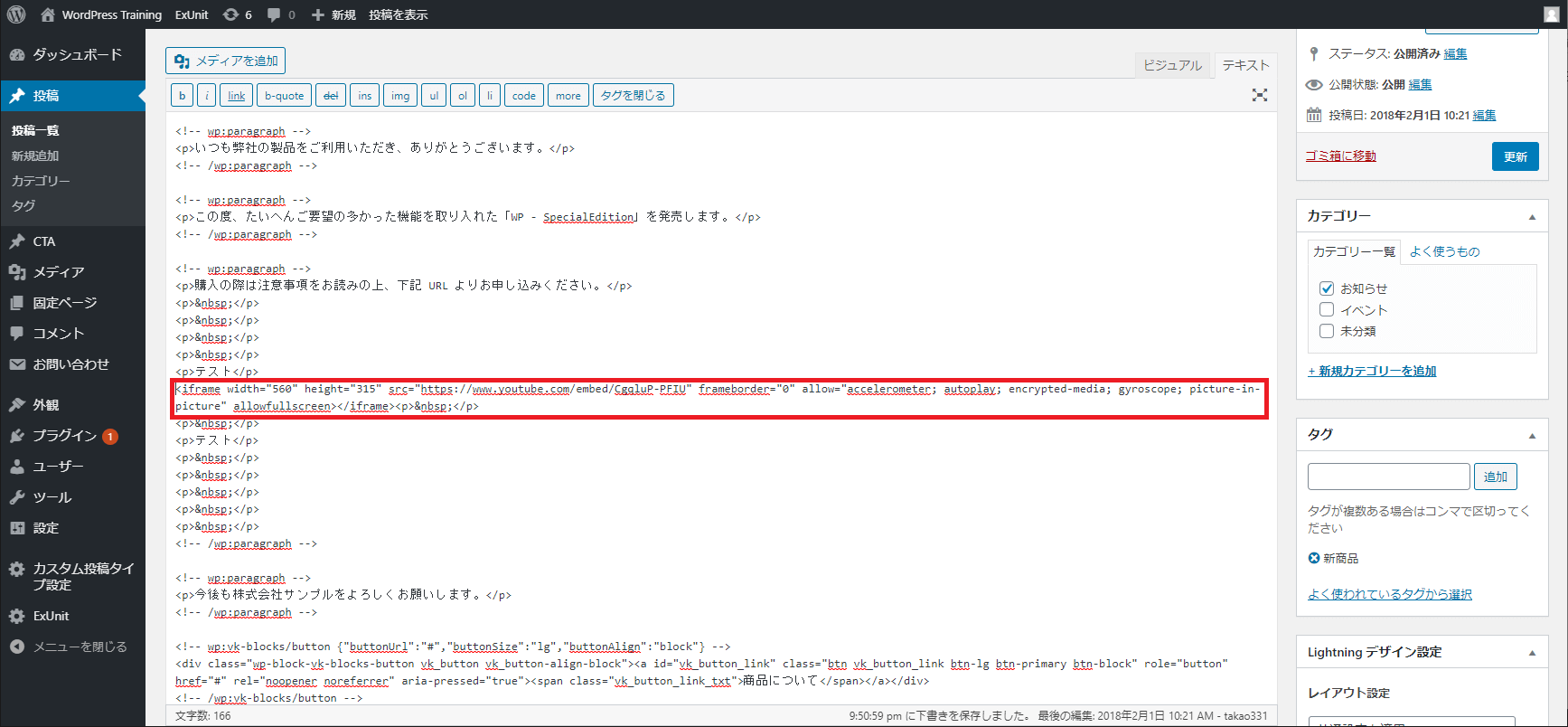
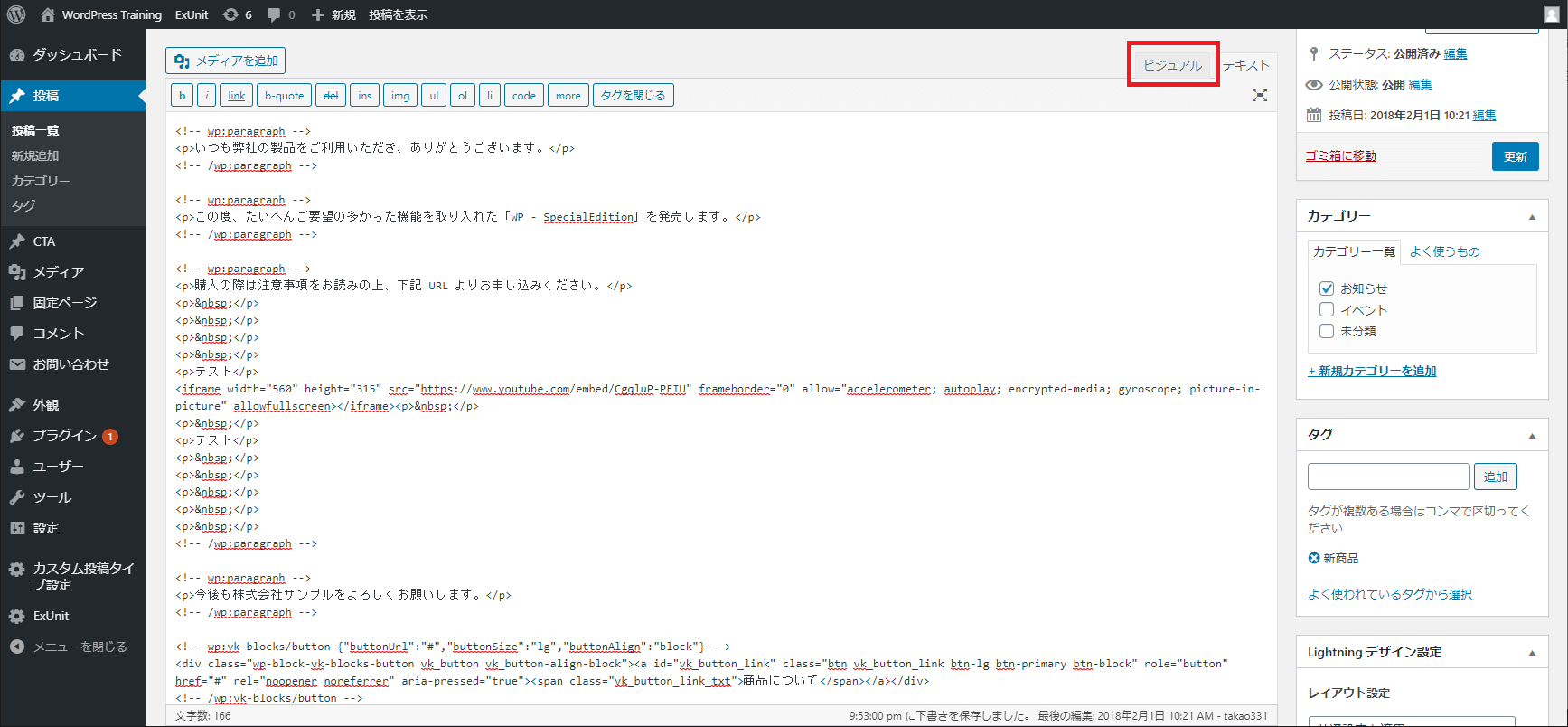
では次に”②YouTubeの埋め込みコード貼り付け”について解説します。
こちらはYouTubeの埋め込みコードを使います。
埋め込み用のコードをYouTubeの動画ページから取得し、記事に貼り付けます。
しかし、この方法にも欠点があります。
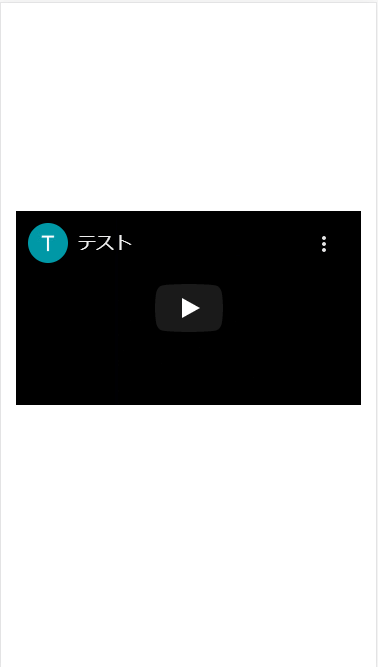
それは、動画の高さ及び幅が固定される、ということです。
この方法で埋め込んだ動画は、スマホで見ると横にはみ出してしまうことがあり、こちらも非常に見栄えが悪いです。
”①YouTubeの動画URL貼り付け”の方法よりも見栄えが悪くなります。
さらに、この方法は埋め込むまでの手順も多いため、私は全くオススメしません。
※参考までに手順は載せております。必要な方のみ下記ボックスをクリックしてご覧ください。
「ARVE」というプラグインで簡単に動画埋め込みができる!
それでは最後に”③Wordpressプラグイン「ARVE」をによる貼り付け”についてです。
この方法では、「ARVE(Advanced Responsive Video Embedder)」というWordpressプラグインを使ってYouTubeの動画を埋め込みます。
このプラグインは、YouTubeの動画だけではなく、Vimeoなどの他の動画共有サービスにも対応しています。
”①YouTubeのURL貼り付け”の方法よりもほんの少しだけ手順は増えますが、動画のサイズが自動的に調整されます(レスポンシブ化)。
その他にも便利機能があるため、私はこの方法を全力でオススメします。
使い方については、次から解説していきます。
ARVEの使い方
それでは、私がオススメする「ARVE(Advanced Responsive Video Embedder)」を使ったYouTubeの動画埋め込みについて解説していきます。
インストール方法
それではARVEのインストール方法について解説していきます。
まず、Wordpressの”プラグインの追加”画面で「Advanced Responsive Video Embedder」と入力・検索します。
すると、下図のようなプラグインが表示されるので、「今すぐインストール」をクリックします。
※インストール完了後に「有効化」するのも忘れないようにしてください。
次にARVEを動かすために必要なサポートプラグインを1つ追加します。
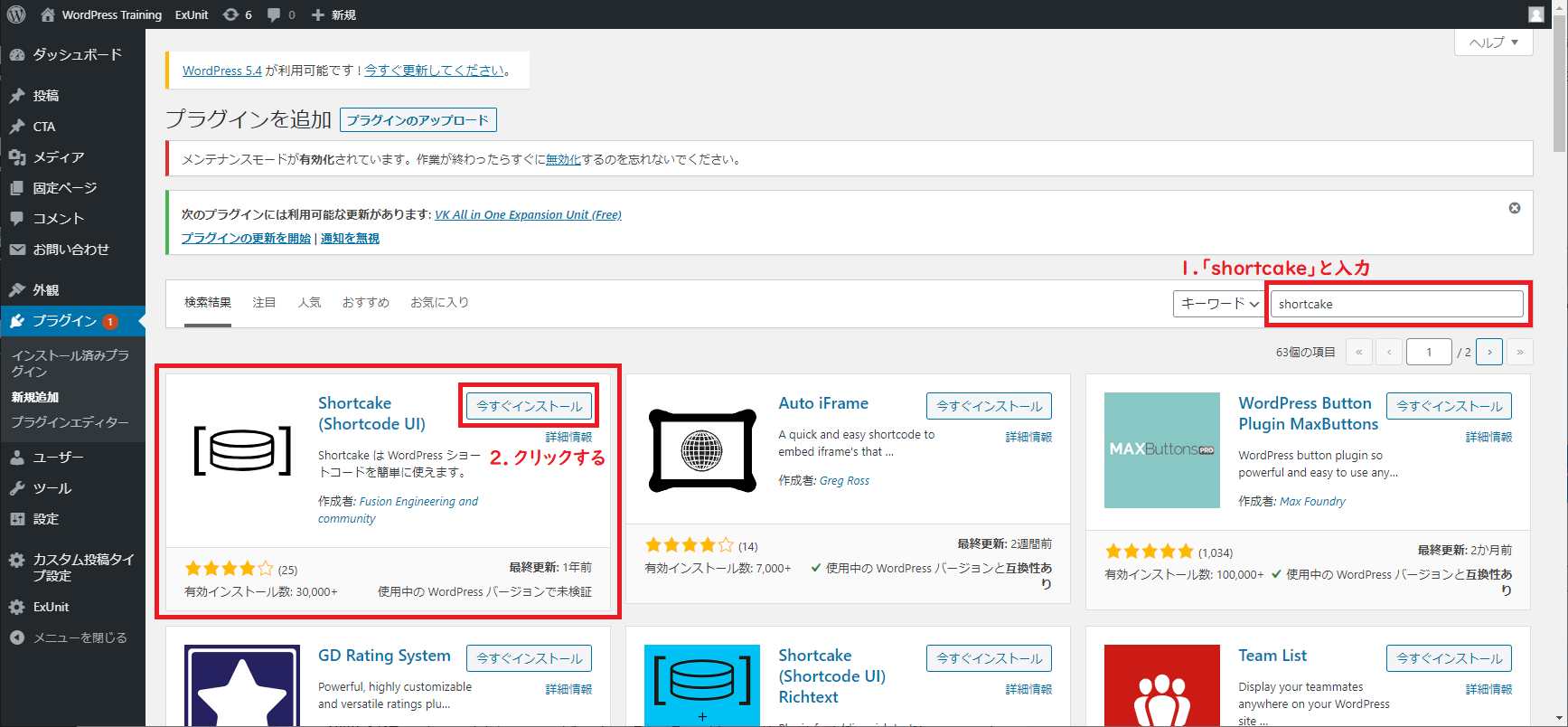
先ほど同様、”プラグインの追加”画面で「Shortcake」と入力・検索します。
下図のようなプラグインが表示されるので、「今すぐインストール」をクリックします。
※こちらも同じように「有効化」しておいてください。
以上でインストールは完了です。
WordPressのプラグインなので簡単にインストールすることができます。
基本的な使い方
次は基本的な使い方について解説していきます。
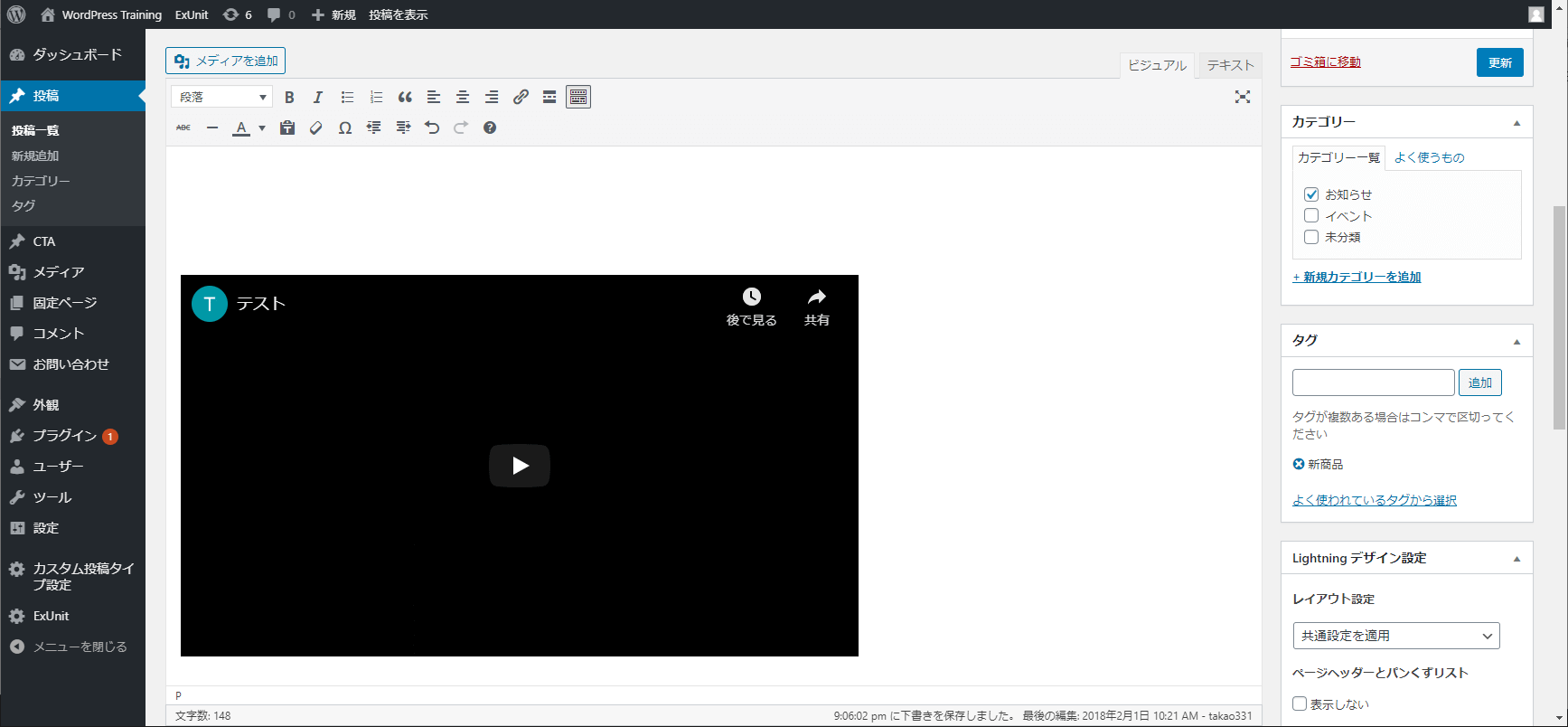
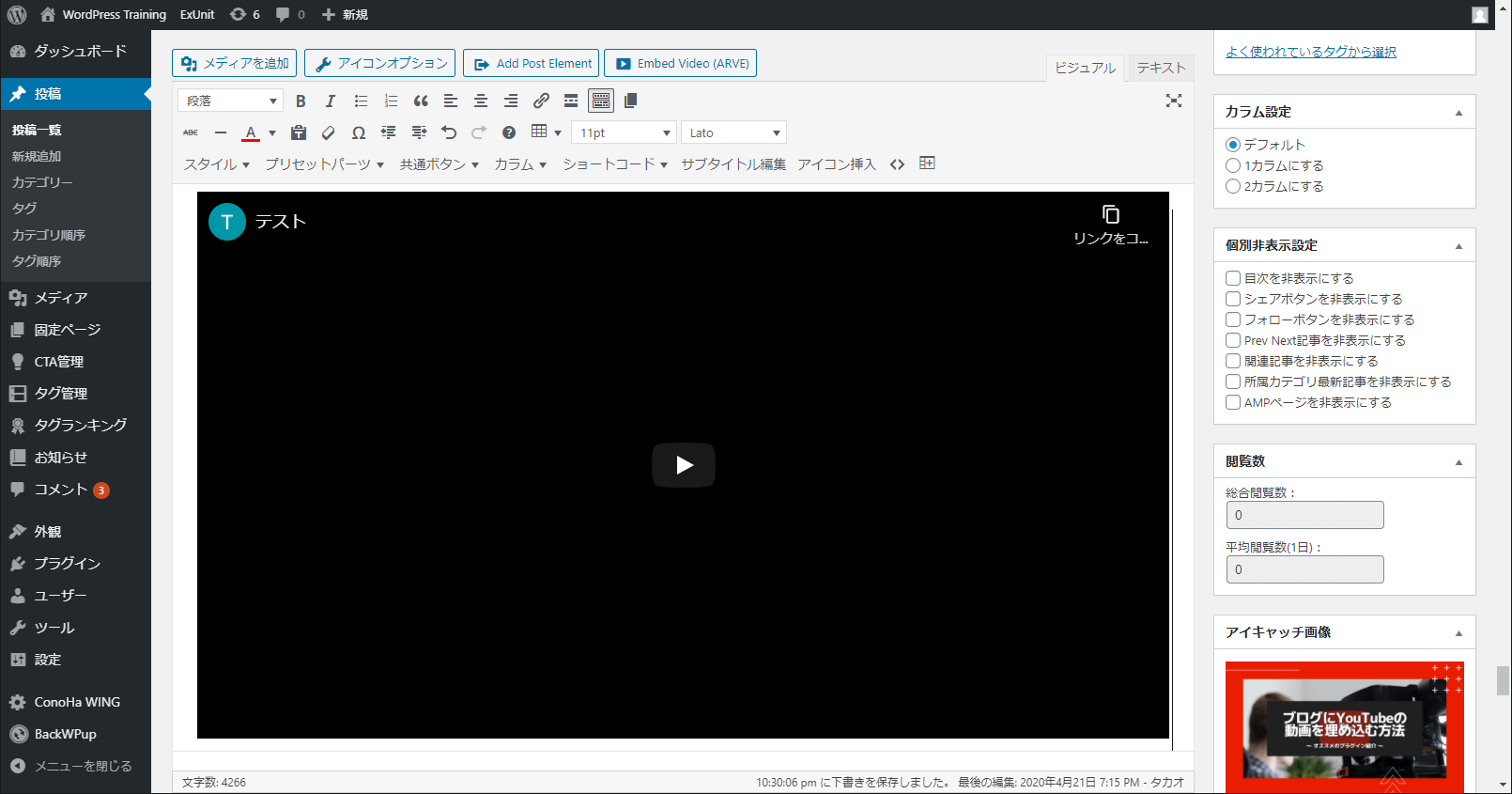
まずは、記事投稿画面を開きましょう。
記事投稿画面のツールバーの上に「Embed Video (ARVE)」ボタンが追加されています。
動画を追加する際は、動画を埋め込みたい場所にマウスカーソルをあわせてから、「Embed Video (ARVE)」をクリックします。
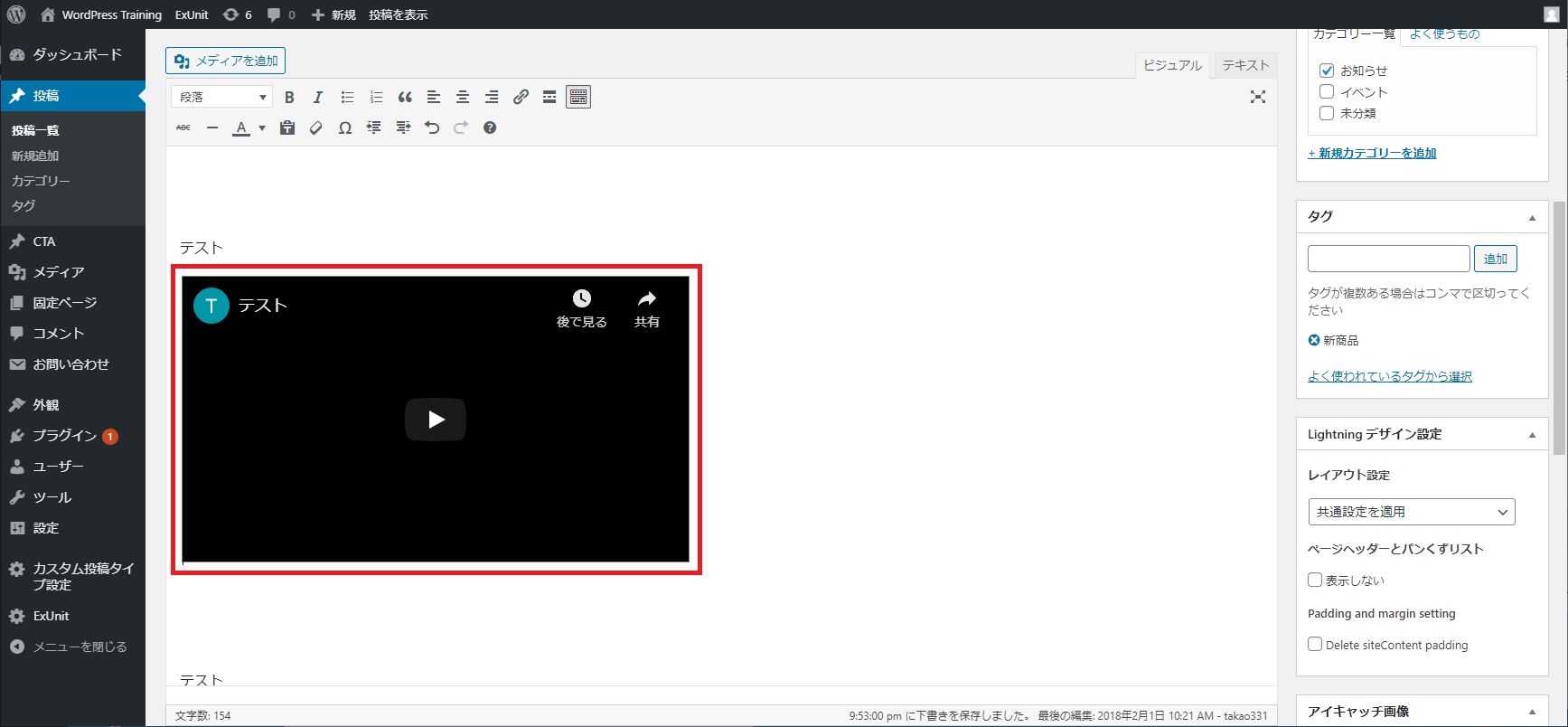
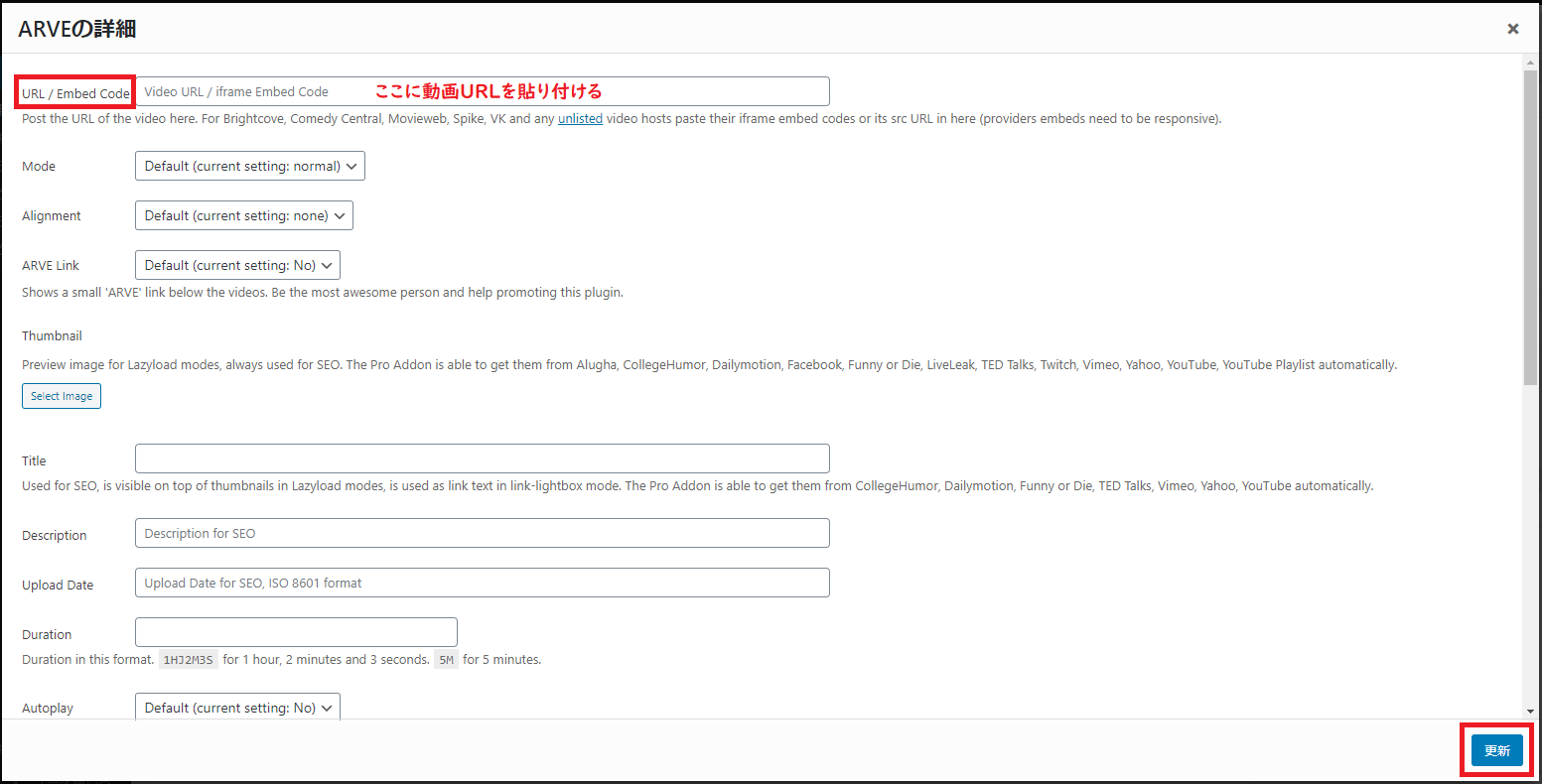
すると、投稿画面に「ARVEの詳細」という画面が表示されます。
この画面の「URL / Embed Code」欄にYouTubeの動画URLを貼り付けます。
その後、画面右下の「更新」をクリックします。
これだけで記事内に動画が埋め込まれます。
以上で動画の埋め込みが完了です。
しかも、これだけで画面サイズに合わせて動画サイズが自動で調整されます(レスポンシブ化)。
この手軽さと便利さがARVEをオススメする理由です。
ぜひYouTubeの動画の埋め込みをお考えの方は、導入してみてください!
今後、私が使用している中で便利な機能があれば追記していきます。
まとめ:プラグイン活用で簡単に動画を埋め込もう!
今回は、ブログ記事にYouTubeの動画を埋め込むオススメの方法について解説しました。
WordPressの標準機能でも動画の埋め込みは可能ですが、ARVEを使えばお手軽&簡単に動画を埋め込むことが可能です。
インストールも非常に簡単なのでぜひお試しください!
記事に動画を埋め込むことで、文章×動画という発信をすることができるようになります。
読者の方により記事の内容を分かりやすく&飽きないように見ていただくために、有効的に動画も活用していきましょう。
さらに動画に興味を持ってもらえれば、YouTubeへのアクセスも期待できますので活用しない手はありません。
ぜひYouTube埋め込み用のプラグイン、ARVEを活用してみてください!
本日も最後まで読んでいただきありがとうございました!
























コメント